HTML and CSS Reference
In-Depth Information
Commercial site search applications are available, including FreeFind (
http://www.
freefind.com),
Zoom (
http://wrensoft.com/zoom),
and FusionBot (
http://www.fusionbot.
com),
which provide a free service for sites that are under a certain number of pages.
You are now familiar with Web site organization and navigation. The next section con-
tinues with a discussion of visual design principles.
There are four visual design principles that you can apply to the design of just about any-
thing:
repetition
,
contrast
,
proximity
, and
alignment
. Whether you are designing a Web
page, a button, a logo, a CD cover, a brochure or a software interface—the design princi-
ples of repetition, contrast, proximity, and alignment will help to create the “look and feel”
of your project and will determine whether your message is effectively communicated.
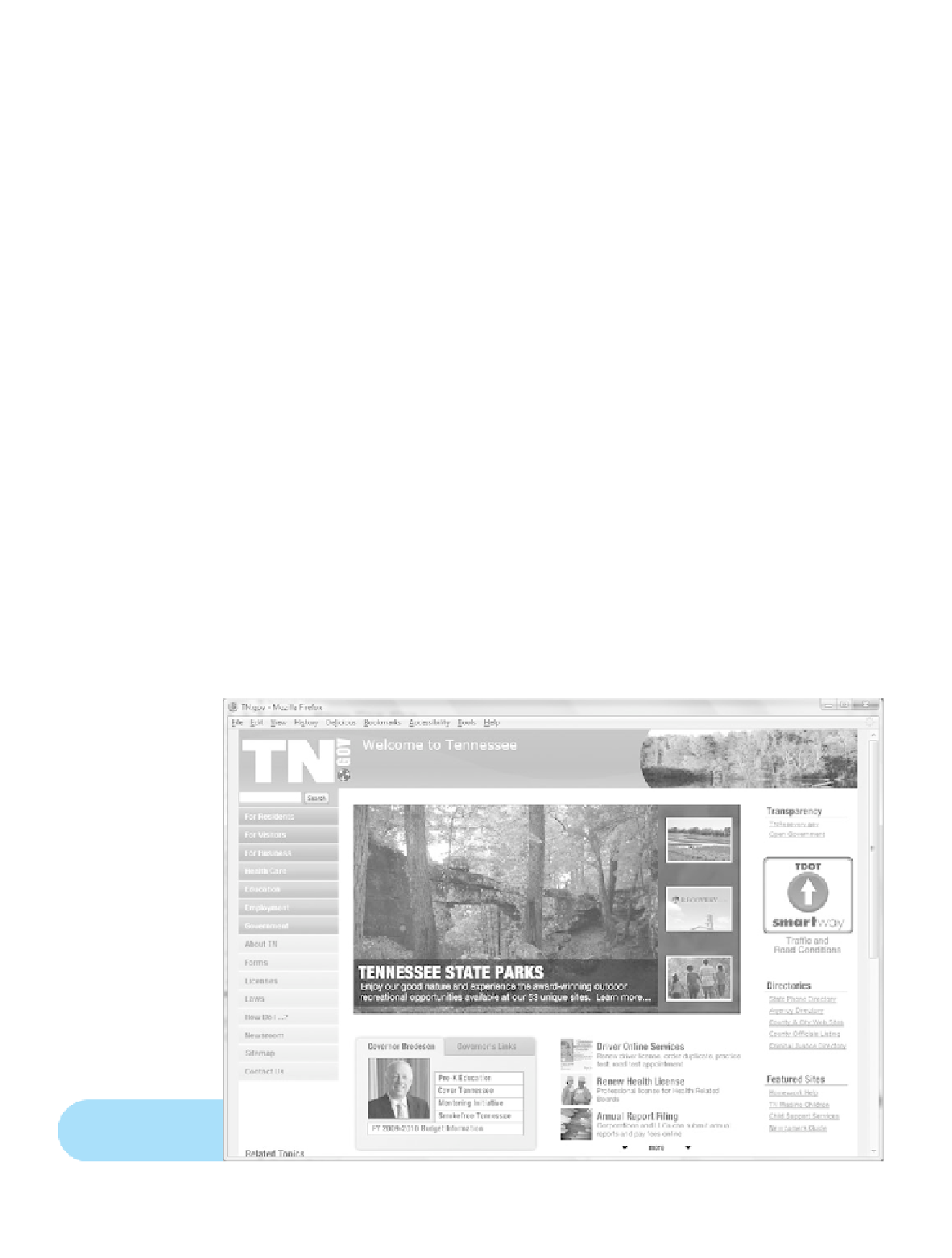
When applying the principle of repetition, the designer repeats one or more elements
through the product. The repeating aspect ties the work together. Figure 5.20 displays
the home page of the Tennesee Web site (
http://www.tn.gov).
The page design demon-
strates the use of repetition in a variety of design components, including shape, color,
font, and images. The main navigation links on the left side of the page are the same
rectangular shape. Notice how background color is used within the repetition of the
navigation rectangles to differentiate the type of link—blue indicates target audience,
medium gray indicates site section, and light gray indicates “housekeeping” (site map,
contact page, etc.). The gray colors are also repeated in the governor's section in the
lower middle of the page and in the bottom border of the right sidebar categories. The
Figure 5.20
The design
principles of
repetition, contrast,
proximity, and
alignment are well
used on this site
Go to the end of the
book for a full color
version of this figure

Search WWH ::

Custom Search