HTML and CSS Reference
In-Depth Information
Figure 5.14
The tabs provide
horizontal graphics-
based navigation
which then displays an alternate image. Even though images provide the main naviga-
tion of the site, the site is still accessible: a row of text links appear in the footer section
of the page (not shown in Figure 5.14) and the image tags are configured with text
descriptions using the
alt
attribute. Combinations of text with graphic images can be
helpful to your visitors and add visual interest. Figure 5.15 shows a graphical naviga-
tion bar at
http://www.genome.gov.
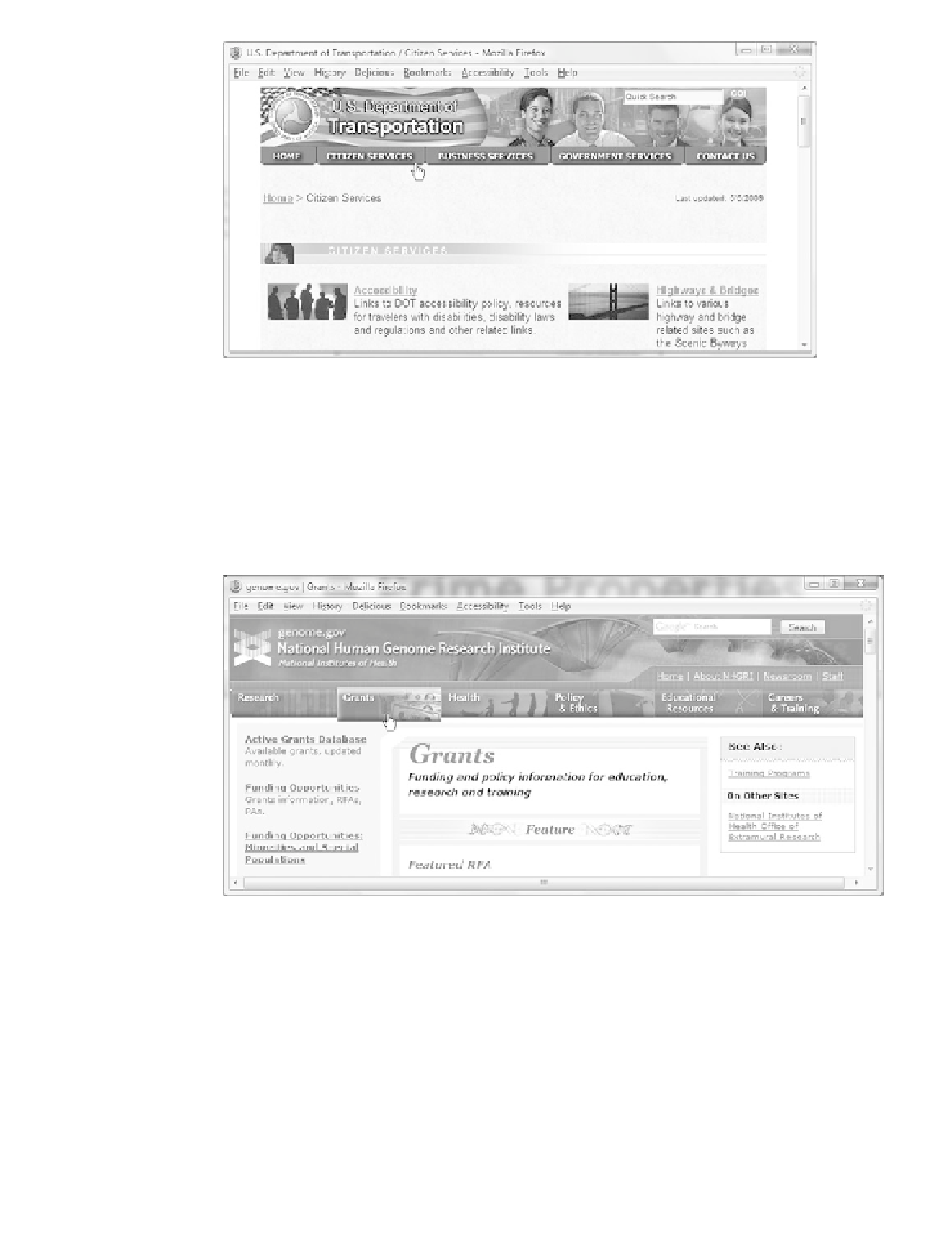
Figure 5.15
The graphical
navigation bar adds
visual interest
Technologies such as Adobe Flash can be combined with XHTML to create interactive,
interesting navigation. See the screenshot in Figure 5.16 of
http://www.loc.gov/wiseguide.
The designers of this site used Flash to create the dynamic navigation and interactive images.
Java applets and Dynamic HTML (DHTML) can also be used to create similar interac-
tive effects. Chapter 11 discusses using these technologies to create interactive Web pages.
In Figure 5.17, “For Visitors” has been selected causing the vertical menu to appear.
This type of navigation on a large complex site keeps the visitor from feeling overwhelmed
by choices. The visitor first chooses a major menu category, and then sees the individual
additional choices that can be made.

Search WWH ::

Custom Search