HTML and CSS Reference
In-Depth Information
The default behavior of a browser is to repeat, or tile, background images to cover the
entire element's background. Figures 4.18 and 4.19 display examples of this type of
tiling for a Web page background. This behavior also applies to other elements, such as
backgrounds for headings, paragraphs, and so on. You can change this tiling behavior
with the CSS
background-repeat
property
. The
background-repeat
property has a
number of values:
repeat
(default),
repeat-y
(vertical repeat of background image),
repeat-x
(horizontal repeat of background image), and
no-repeat
(background image
does not repeat). Figure 4.20 provides examples of the actual background image and
the result of applying various
background-repeat
property values.
You will explore configuring image backgrounds in the next Hands-On Practice.
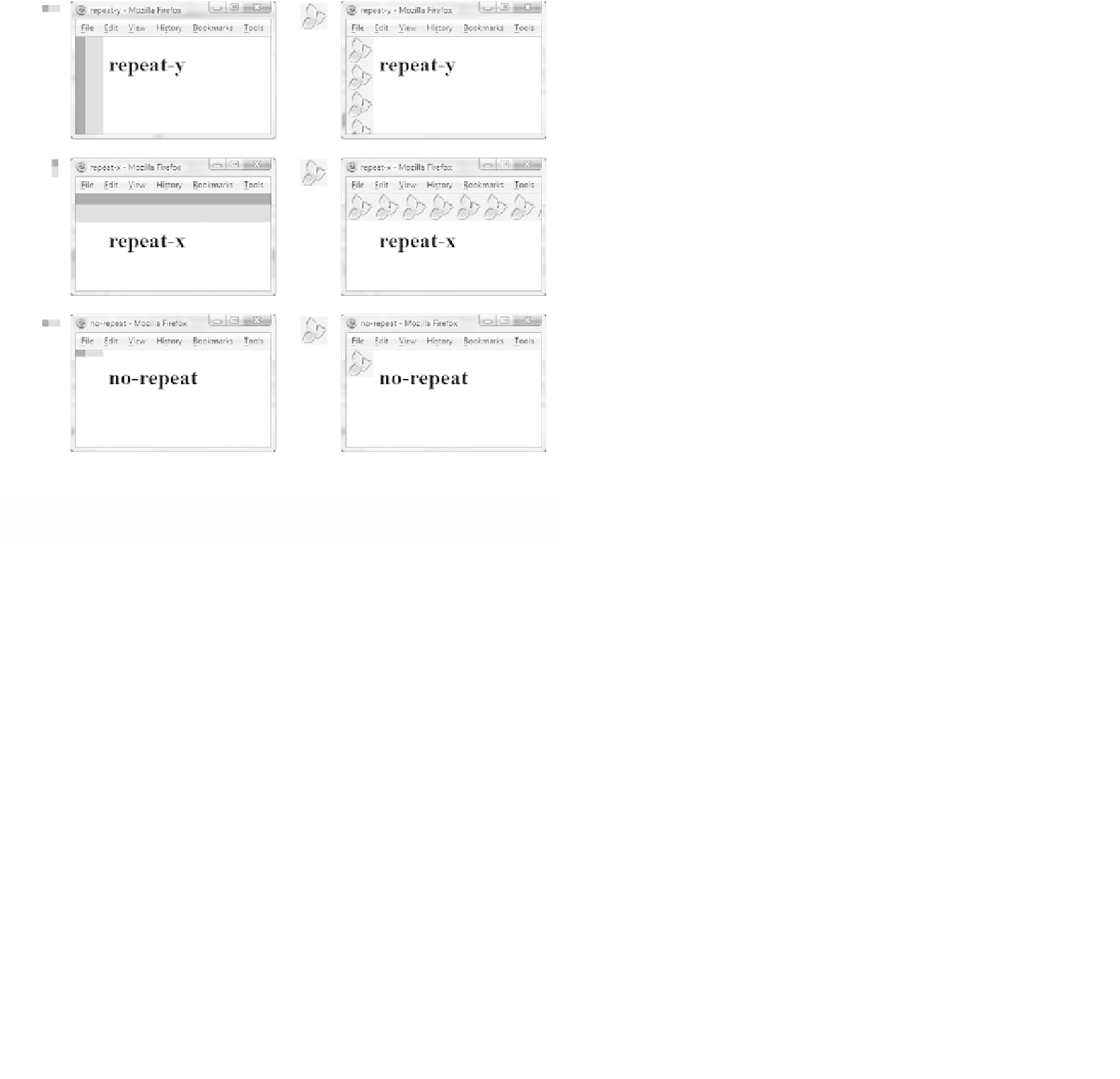
Figure 4.20
Examples of the
CSS
background-
repeat
property
HANDS-ON PRACTICE 4.5
You will update the index.html file from the previous Hands-On Practice (shown in
Figure 4.17). In this Hands-On Practice you will configure the
h2
selector with a back-
ground image that does not repeat. Obtain the trilliumbullet.gif image from the student


Search WWH ::

Custom Search