HTML and CSS Reference
In-Depth Information
var squareVisualElement = squareXmlFragment.getElementsByTagName("visual")[0];
squareVisualElement.appendChild(importedNode);
for (var i = 0; i < 5; i++) {
tn.TileUpdateManager.createTileUpdaterForApplication()
.update(new tn.TileNotification(squareXmlFragment))
}
}
});
…
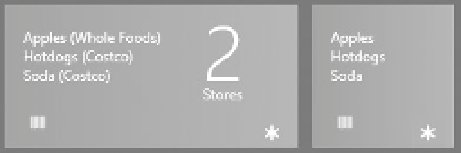
The wider format tile gives me an opportunity to present more information to the user on
each line. In this case, I include information about which store an item is to be purchased from
in addition to the overall number of store visits required.
Combining templates isn't a difficult process to master, but you have to take care when try-
ing to merge the two XML fragments. I have used the template for the square tile as the basis for
my combined update. When I add the
binding
element from the wide template, I have to first
import it into the square XML document, like this:
var importedNode = squareXmlFragment.importNode(wideBindingElement, true);
he
importNode
method creates a new copy of my wide
binding
element in the context
of my square document. The arguments to the
importNode
method are the element I want to
import and a value indicating whether I want child nodes to be imported as well (which, of
course, I do). Once I have created this new element, I insert it into the square XML using the
appendChild
element:
squareVisualElement.appendChild(importedNode);
The result is the combined document I showed you in Listing 4-7. You can see the appear-
ance of both tile sizes in Figure
4-5
. (You can toggle between the square and wide versions by
selecting the tile and using the Start menu AppBar.)
Figure 4-5.
Updating a wide tile
Applying Badges
Metro manages to pack a lot of features into tiles, including support for
badges
, which are small
icon or numeric overlays for a tile. The latter fall into the tile-as-an-advert category because
there are very few situations in which a numeric representation does anything other than invite
the user to start the app.

Search WWH ::

Custom Search