HTML and CSS Reference
In-Depth Information
directly; instead, you have to use the JavaScript-like format I have shown in the listing, specify-
ing the file name as the value for the
uri
property.
■
The
HTMLControl
is only for loading fragments of content that don't need to execute
script or define any CSS. This works in my example because the JavaScript that sets up the
AppBar from the HTML fragment is part of
default.js
, which is already associated with the
main HTML document. And, as I describe in a moment, I have to take precautions to make sure
that the HTML fragment is loaded before performing the AppBar setup. Later in this chapter,
I show you WinJS
pages
, which support their own CSS and JavaScript.
Tip
The contents of the loaded file are processed automatically, and WinJS finds and configures
my AppBar. You don't have to worry about making the AppBar appear and disappear. This is
configured by WinJS, and the AppBar will appear when the user right-clicks or swipes up from
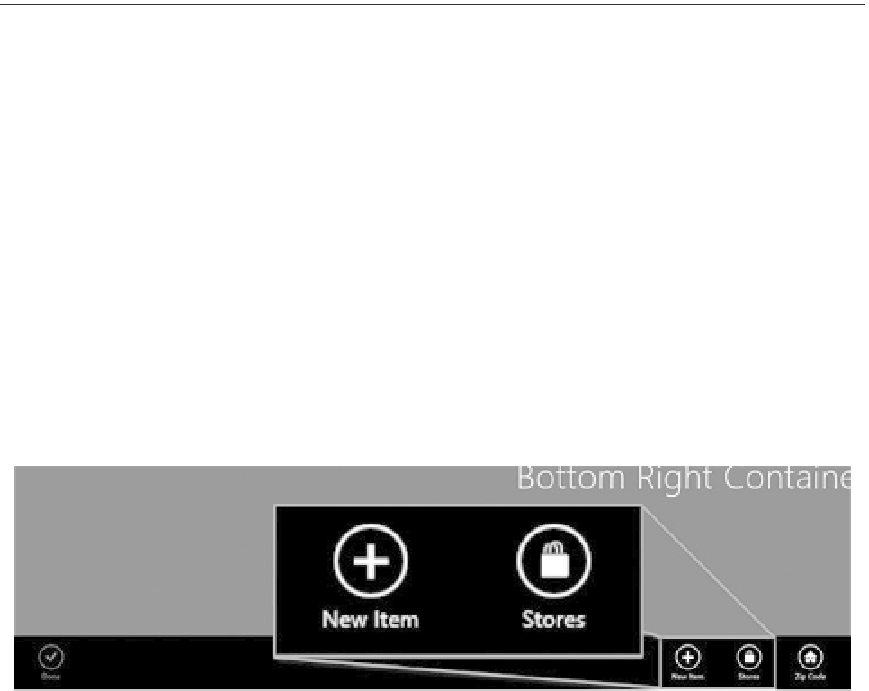
the bottom of the screen. You can see how the AppBar appears in Figure
3-1
.
Figure 3-1.
Adding an AppBar to the example application
I have magnified a couple of the buttons in the figure to make them easier to see the effect
of the configuration properties applied to each AppBar button. The
id
and
disabled
properties
set the corresponding attributes on the
button
element, and the
label
property sets the text
displayed underneath the button.
There are two regions on an AppBar, and the
section
property specifies which one a
but-
ton
appears in. If the
section
property is set to
global
, then the
button
will be toward the right
side of the AppBar. This area is for actions that affect the entire application. A button whose sec-
tion is
selection
performs actions that apply to the currently selected item and are displayed
on the left of the AppBar.
he
icon
property sets the
button
image. You can specify a custom PNG file for this prop-
erty or use one of the symbol characters defined in the
Segoe UI Symbol
font. You can refer to
these icons either by specifying one of the values from the
WinJS.UI.AppBarIcon
enumeration
or directly by its character code (which you can get using the Windows 8 Character Map tool).
As an example, I specified the
add
icon for one of the buttons, which corresponds to the
WinJS.
UI.AppBarIcon.add
value or the character code
\uE109
.


Search WWH ::

Custom Search