Hardware Reference
In-Depth Information
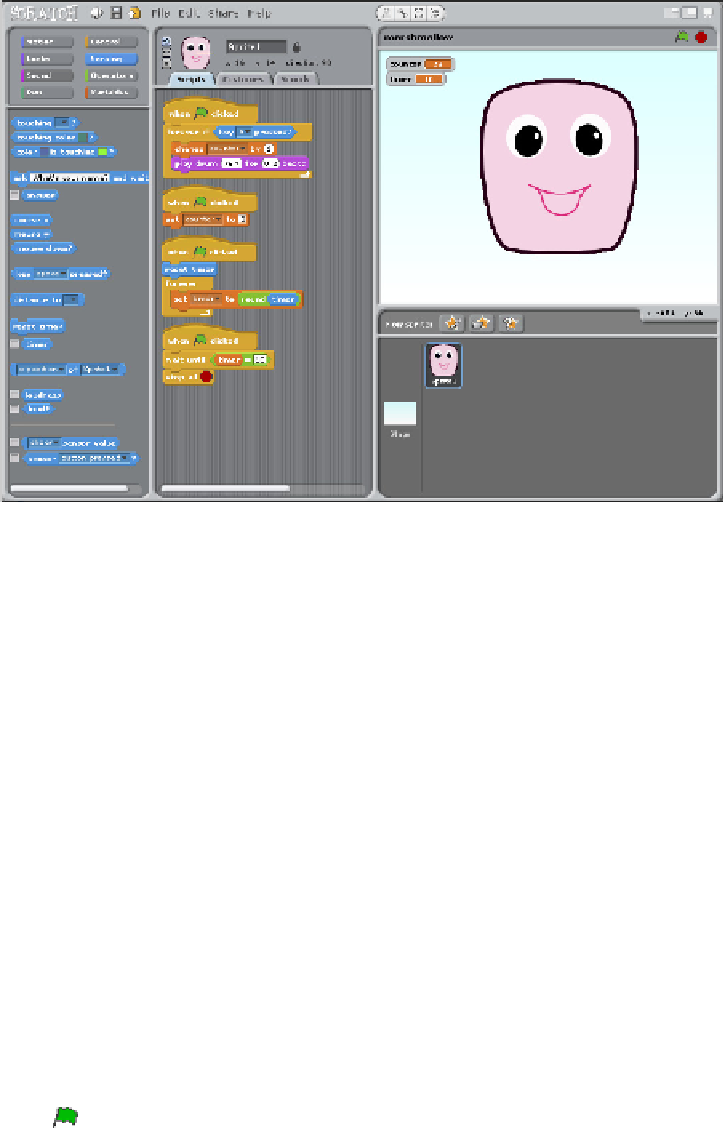
FIGURE 8-15
Scratch Marshmallow Game
3.
Click on the Paint New Sprite icon above the Sprites palette (the icon with the
paintbrush and star) and draw a marshmallow character using the paint editor.
You can use the rectangle or circle shape tools to create your marshmallow, or if
you feel conident try using the paintbrush tool to draw freehand. Once you are
happy with your design, click OK to exit the Paint Editor window.
Alternatively, if your Raspberry Pi is connected to the Internet, you can down-
load the marshmallow sprite used in this project (
marshmallow.png
) from the
Adventures in Raspberry Pi website at
www.wiley.com/go/adventures
4.
You need to create two variables for this game. Click Variables in the Blocks pal-
ette and then click Make a Variable. he New Variable window opens and asks
you to type a name for your variable. Name the irst variable
counter
and
ensure that
For all sprites
is checked before clicking OK. his variable will count
the number of times the marshmallow button has been pressed.
Follow the same steps to create a second variable and name it
timer
. his vari-
able will set the time limit for the marshmallow challenge.
5.
Now that all the blocks you need to create the scripts for the marshmallow game
are available, click Control on the Blocks palette and drag the control block
When
clicked
onto the Scripts tab for the marshmallow sprite. Add a
forever
if
control block underneath and connect them.