HTML and CSS Reference
In-Depth Information
If you click the
"Go home"
button and you leave the required input fields empty, you will face the validation error
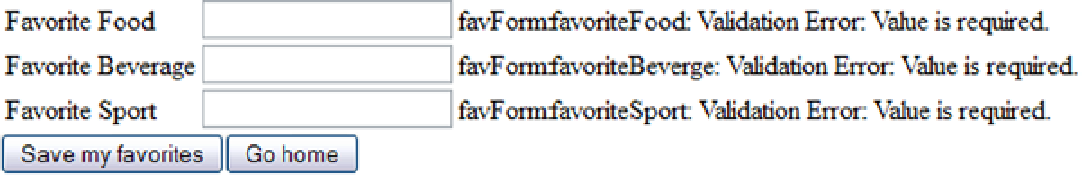
messages as shown in Figure
1-11
:
Figure 1-11.
Validation errors due to the absence of “immediate” to true
This is because the
"Go home"
command button makes a POST submit that triggers the JSF life cycle, and due to
the validations on the input fields, the
"Go home"
operation could not be completed.
The JSF framework provides the
"immediate"
attribute, which allows skipping the conversion and the validation
of the JSF life cycle. What the
"immediate"
attribute actually does is to allow the action event to be executed in the
“Apply Request Values” phase. Setting the
immediate
attribute to
true
as follows resolves this issue:
<h:form id="favForm">
...
<h:inputText id="favoriteFood"
value="#{favorite.food}"
required="true">
</h:inputText>
... <!-- other required fields -->
<h:commandButton value="Save my favorites" action="#{favorite.save}"/>
<h:commandButton value="Go home" action="index" immediate="true"/>
</h:form>
■
the
<h:link>
and
<h:button>
are new components that have been introduced since JSF 2.0; they can be
used to implement the
GET
navigation to target pages using the
outcome
attribute (you already saw an example of the
<h:link>
in the
firstApplication
). as a result of this, these new components can be used directly instead of the
command button and command link
with the immediate attribute set to true
for doing the navigation without executing
conversion and validation.
Note
Adding to the
UICommand
components, the
immediate
attribute can be applied to the
EditableValueHolder
components (such as the input text). If the
immediate
attribute is set to
true
for an
EditableValueHolder
component,
the conversion and the validation of the
EditableValueHolder
components will be executed in the “Apply Request
Values” phase (before the “Process Validations” phase).