HTML and CSS Reference
In-Depth Information
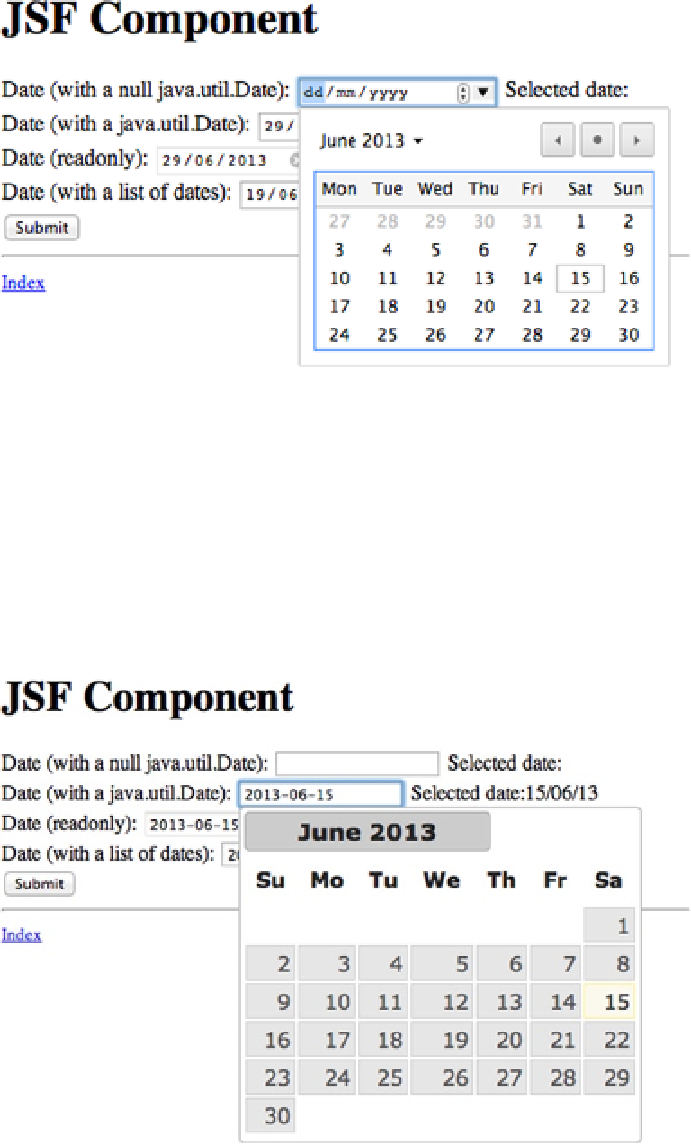
Figure 7-5.
The <projsfhtml5:inputDate /> component in action
Fallback for Unsupported Browsers
A browser that does not support HTML date input renders a plain text field with the date like the color input in the
previous section. To provide a fallback, we can once again use JavaScript to check if the feature is supported in the
browser, and if it isn't, we can provide an alternative display of the control. In the following example we have used
Modernizr to check if the feature is supported in the browser, and if it is not we use the DatePicker component of
JQuery-UI as seen in Figure
7-6
.
Figure 7-6.
Fallback to JQuery-UI if HTML5 date input is not supported by the browser