HTML and CSS Reference
In-Depth Information
Giving the list some style
You already know that once you know the basic CSS font, text, color, and other
properties, you can style just about anything, including lists. You've already seen a little
list styling (Chapter 12), and it turns out there are only a couple properties that are
specific to lists, so there's not too much more to learn. The main list property is called
list-style-type
, and it allows you to control the bullets (or
markers
, as they are
called) used in your lists. Here are a few ways you can do that:
Here we're set
ting the style o
n the <li> elem
ent. You can al
so set it
on the <ul> ele
ment, and it w
ill be inherited
by the <li> ele
ments.
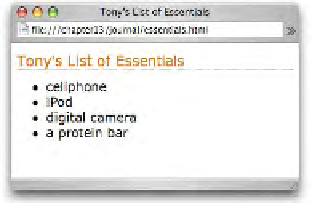
li {
list-style-type: disc;
}
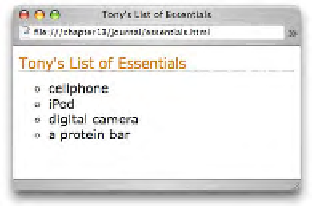
li {
list-style-type: circle;
}
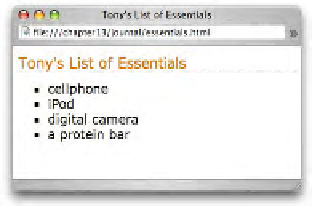
li {
list-style-type: square;
}
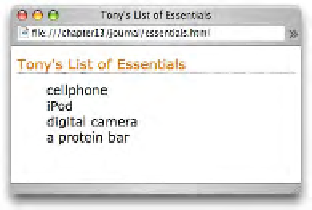
li {
list-style-type: none;
}
A v
alue o
f none
rem
oves t
he m
arker
alt
ogethe
r.