HTML and CSS Reference
In-Depth Information
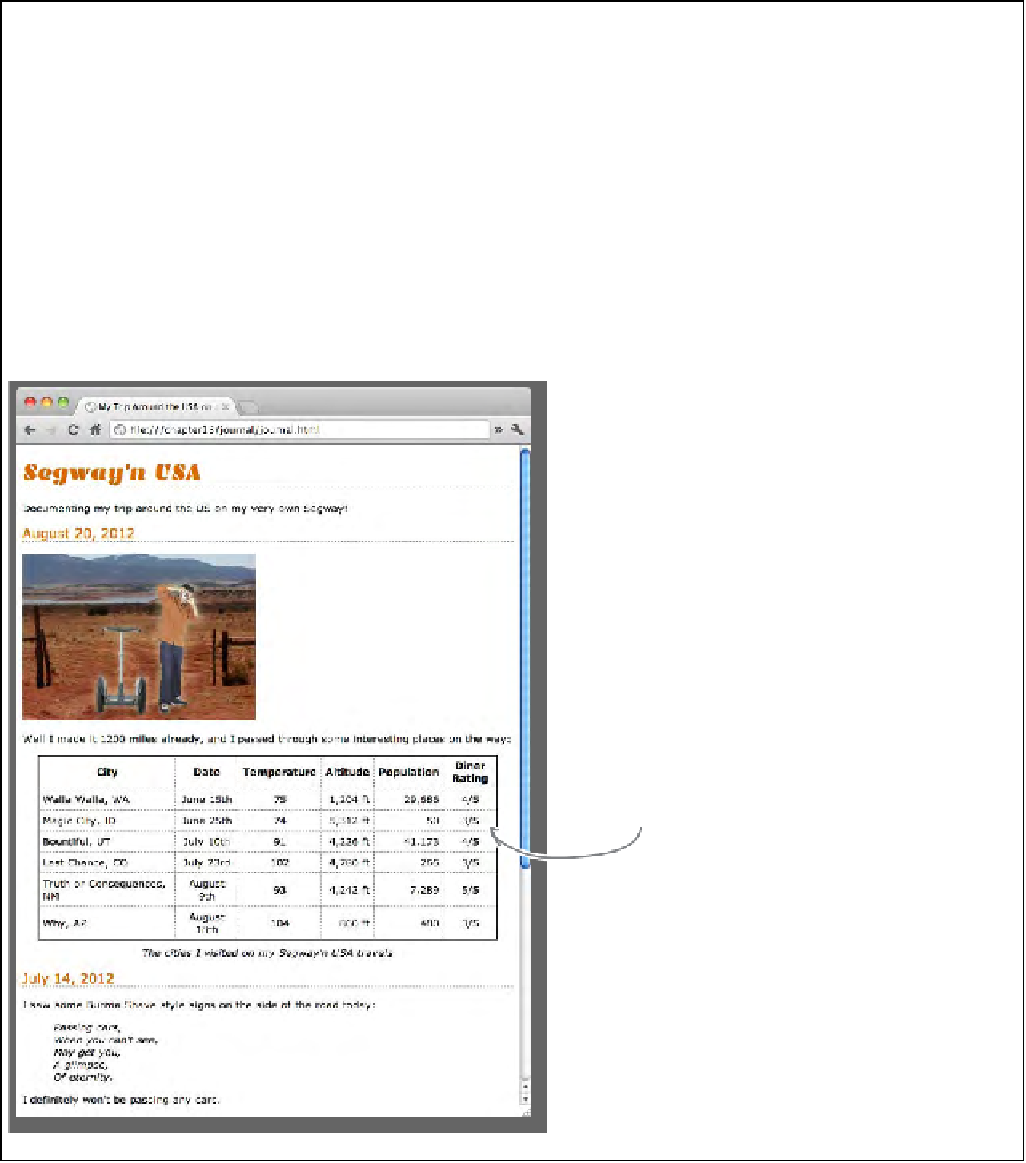
You're becoming quite the pro at HTML and CSS, so we don't mind giving you a
little more to play with in these exercises. How about this: we'd like to spruce this
table up even a little more, starting with some text alignment issues. Let's say we
want the date, temperature, and diner rating to be center-aligned. And how about
right alignment on the altitude and population? How would you do that?
Here's a hint: create two classes, one for center-aligned and one for right-aligned.
Then just use the text-align property in each. Finally, add the appropriate class to
the correct <td> elements.
This may sound tough, but take it step by step; you already know everything you
need to finish this one. And, of course, you can find the answer in the back of the
chapter, but give yourself the time to solve it before you peek.
Thes
e are a
ll cent
ered.