HTML and CSS Reference
In-Depth Information
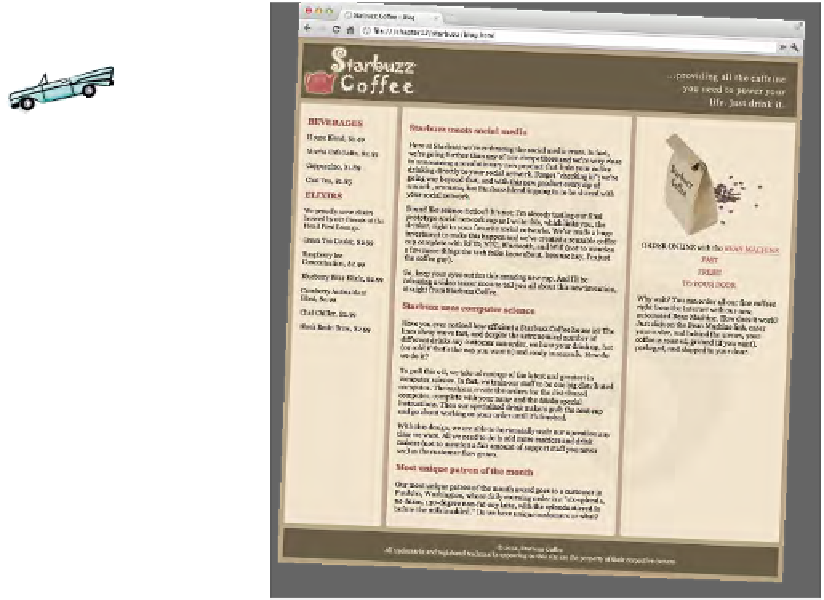
Test drive the
blog page
With the creation of a new blog
page, and those quick tweaks
to the page (that is, adding the
<section>
and
<article>
elements), let's save the page
and load it in the browser.
As you can
see, elements lik
e <section>, <art
icle>,
and <aside>
have a similar d
efault style to
<div>;
that is, not
much! But they
do add informa
tion
about the
meaning of the c
ontent in your p
age.
What's the difference
between a section and an
article?
Yes, it can be confusing.
We'll tell you right up front
that there is no crystal-clear answer to this; in fact, there are
many ways to use
<article>
and
<section>
. But here is
a general way to think about them: use
<section>
to group
together related content, and use
<article>
to enclose a self-
contained piece of content like a news article, a blog post, or a
short report.
In the Starbuzz page, each column contains related content,
so we've treated each column as a section of the page. We've
also taken the individual blog posts and made those articles
because they are self-contained (you could even imagine taking
one and reposting it on another site or blog).
Your mileage may vary, but in general, stick to grouping
related content together with
<section>
, and for self-
contained content, use
<article>
. And if you need to group
content together that doesn't feel as related, you always have
<div>
to fall back on.