HTML and CSS Reference
In-Depth Information
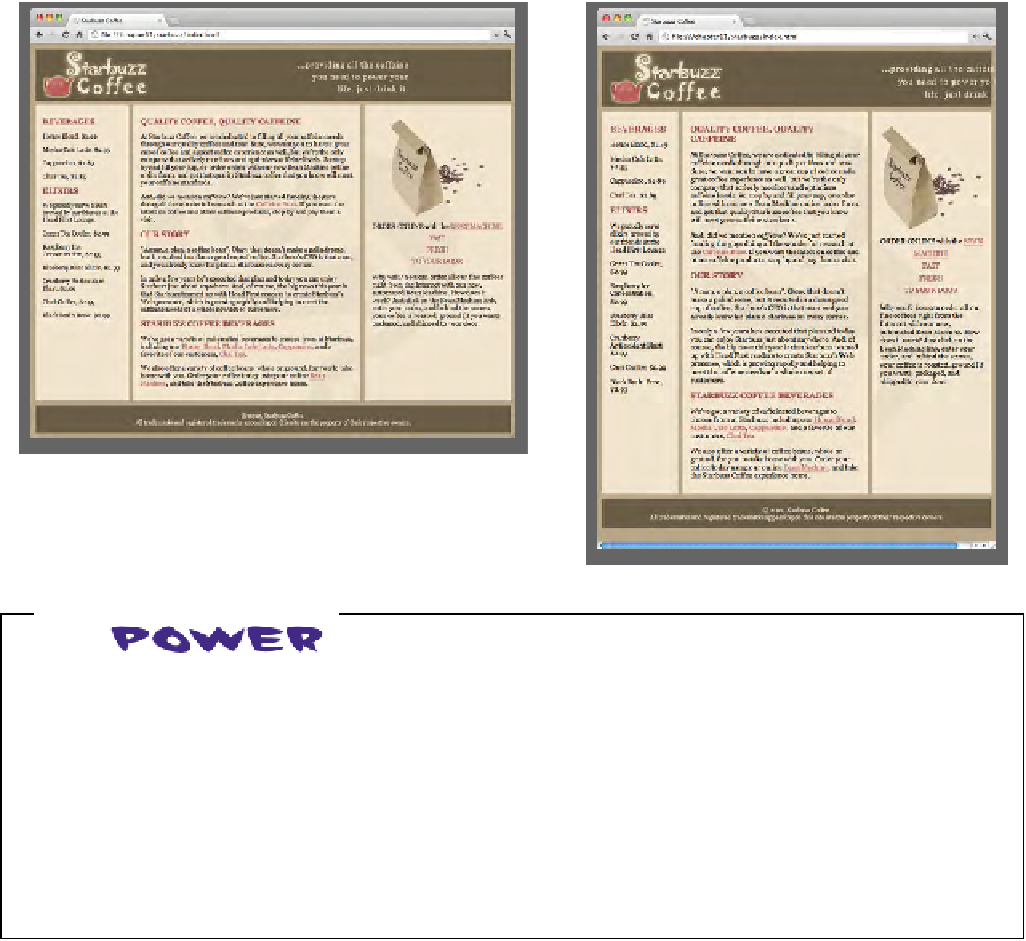
Problems with the header
Go ahead and play with the page a bit by opening your browser window wider than the
header image, and then narrower than the header image. You'll see that the header isn't
working quite like we'd like it to yet.
An
d when the
browser is
narrower th
an 800px
wi
de, the slog
an part of
the header
image falls
of
f the edge
of the brow
ser window
!
If we split the header image into two different images, one with the logo and one with the slogan,
can you think of ways you might lay out the two images in the <div id=“header”> element so
they are positioned correctly (that is, the logo stays on the left of the header, while the slogan is
always anchored to the right part of the header, even if you open up your browser window)?