HTML and CSS Reference
In-Depth Information
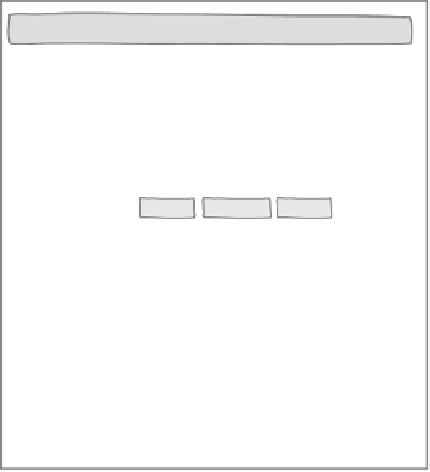
How it all works together
Now that you know how block and inline elements are
flowed, let's put them together. We'll use a typical page
with headings, paragraphs, and a few inline elements like
spans, some emphasis elements, and even images. And we
can't forget inline text.
Her
e, we've
resized
the br
owser
win
dow, sq
ueezing
all the c
ontent
int
o a smal
ler hori
zontal s
ize.
We'r
e start
ing with
a brow
ser
wind
ow tha
t's been
resized
to
a fa
irly wid
e width
.
Ea
ch bloc
k elemen
t is
flo
wed to
p to bot
tom
as
you'd e
xpect, w
ith a
lin
ebreak
in betwe
en each
.
h1
text
text
text
h2
text
h1
p
text
h2
text
text
p
text
h2
text
h2
text
p
span
em
span
And th
e inline
element
s are
flowed
from the
top lef
t to the
bottom
right
of the
element's
conten
t area.
p
span
em
p
p
text
text
text
text
text
text
text
p
img
p
img
img
img
img
If the inline cont
ent of each block fits the
width of the con
tent area, then it's placed
there; otherwise,
more vertical room is made for
the content and
it's continued on the next line.
Now t
he block
elemen
ts take
up
more
vertical
room be
cause t
he inline
conte
nt has t
o fit in
to a sm
aller
horizo
ntal spa
ce.