HTML and CSS Reference
In-Depth Information
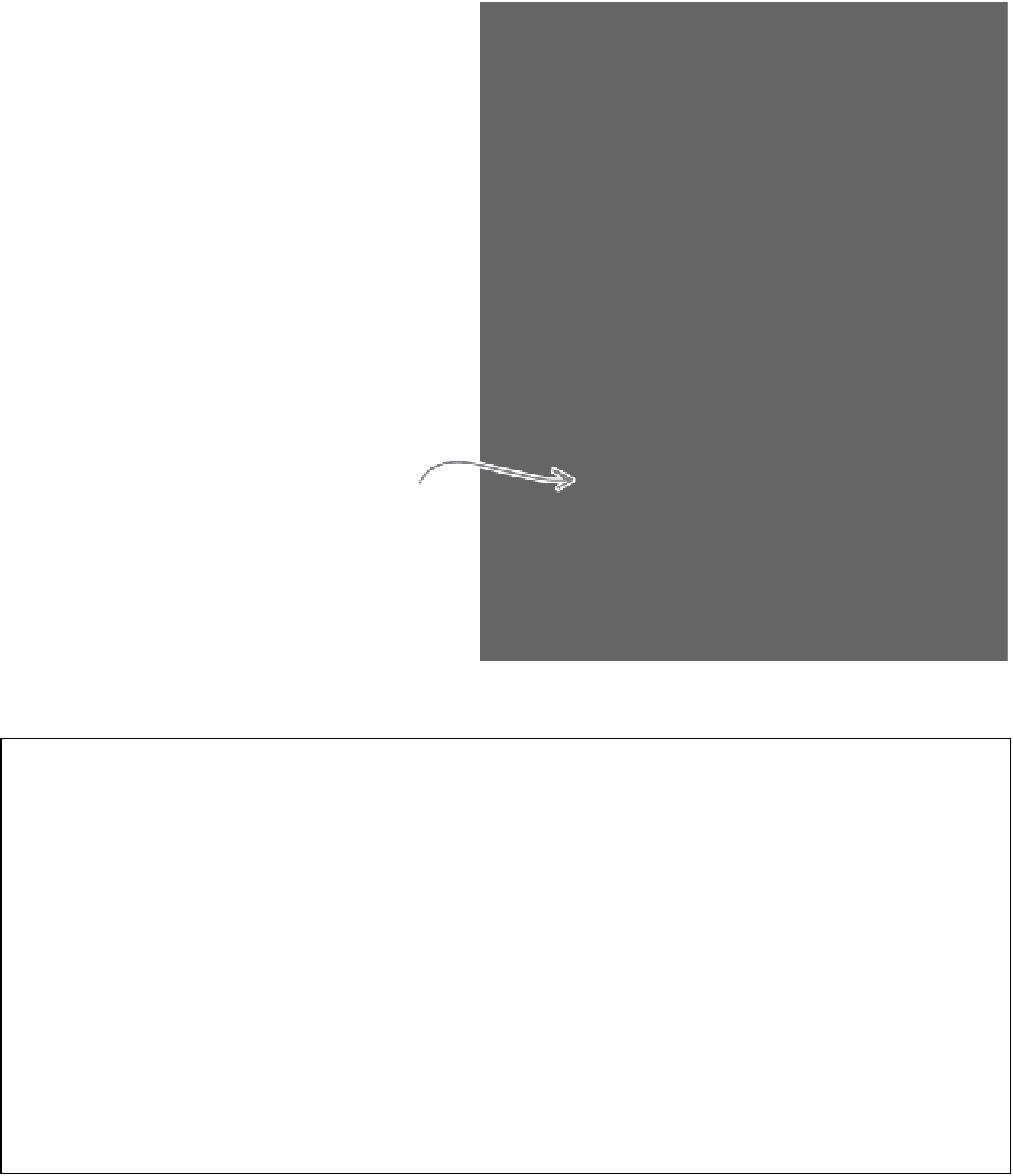
Test drive the links
When you reload, you should see some new
style in the elixirs section. Keep in mind, to see
the unvisited links you may have to clear your
browser's history; otherwise, the browser will
know you've visited these links before.
Now we've got
green unvisited
links, gray vis
ited links, and a
very cool red
highlight when
you hover ove
r the link.
Your job is to give the “detailed directions” link in the lounge some style. Just like the
elixirs link, we want all unvisited links to be aquamarine, and all visited links to be gray.
However, we don't want the other links in the lounge to have any hover style…that's
unique to the elixirs. So, how would you do it? Fill in the blanks to give the “detailed
directions” link, and any other links you might add to the lounge later, this style. Check
your answer in the back of the chapter and then make the changes in your lounge files.
{ : #007e7e; }
{ : #333333; }