HTML and CSS Reference
In-Depth Information
Getting ready for some major
renovations
After only a few pages of this chapter, you already have a ton of
text style on the new lounge. Congrats!
Now things are going to get really interesting. We're going to
move from changing simple properties of elements, like size,
color, and decorations, to really tweaking some fundamental
aspects of how elements are displayed. This is where you move
up to the big leagues.
But to move up to the big leagues, you've got to know
the box
model
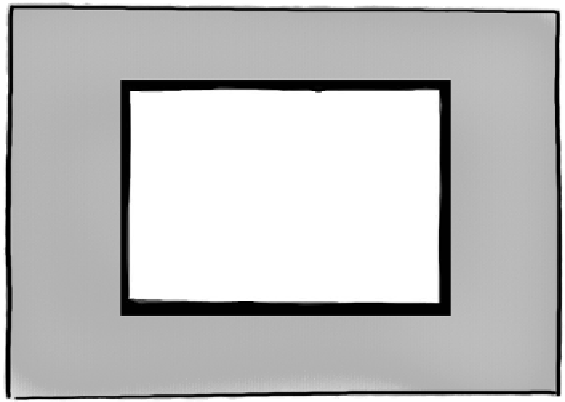
. What's that? It's how CSS sees elements. CSS treats every
single element as if it were represented by a box. Let's see what
that means.
The content area holds the
content (text or an image, for
instance).
Our guarantee: at the lounge, we're
committed to providing you, our guest,
with an exceptional experience every
time you visit. Whether you're just
stopping by to check in on email over
an elixir, or are here for an out-of-
the-ordinary dinner, you'll find our
knowledgeable service staff pay attention
to every detail. If you're not fully satisfied
have a Blueberry Bliss Elixir on us.
All elements are treated as boxes:
paragraphs, headings, block quotes,
lists, list items, and so on. Even inline
elements like <em> and links are
treated by CSS as boxes.