HTML and CSS Reference
In-Depth Information
Like this
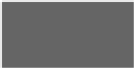
Markup Magnets Solution
Remember drawing the hierarchy diagram of HTML elements
in Chapter 3? You did that again for the Lounge's main page.
Here's our solution.
html
head
body
p
title
html
q
head
p
h
1
p
me
ta
style
img
em
a
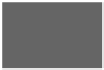
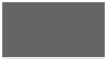
The selected elements are colored:
p, h2 {
font-family: sans-serif;
}
html
body
p
p
p
h1
h2
img
a
em
a
p, em {
font-family: sans-serif;
}
html
bod
y
p
p
p
h1
h2
img
a
em
a