HTML and CSS Reference
In-Depth Information
What format should we use?
You already know that we have a couple of options in deciding how to save this
image: we could use JPEG, PNG, or GIF. This logo uses only three colors, text,
and some geometric shapes. From what you've learned about the two formats,
you're probably leaning toward PNG or GIF. Either would be fine; the PNG
might be a slightly smaller file at the same quality, so we'll go with PNG. And,
because we only have three colors, we'll be safe using PNG-8 which allows only
256 colors, so using this format will reduce the file size even more.
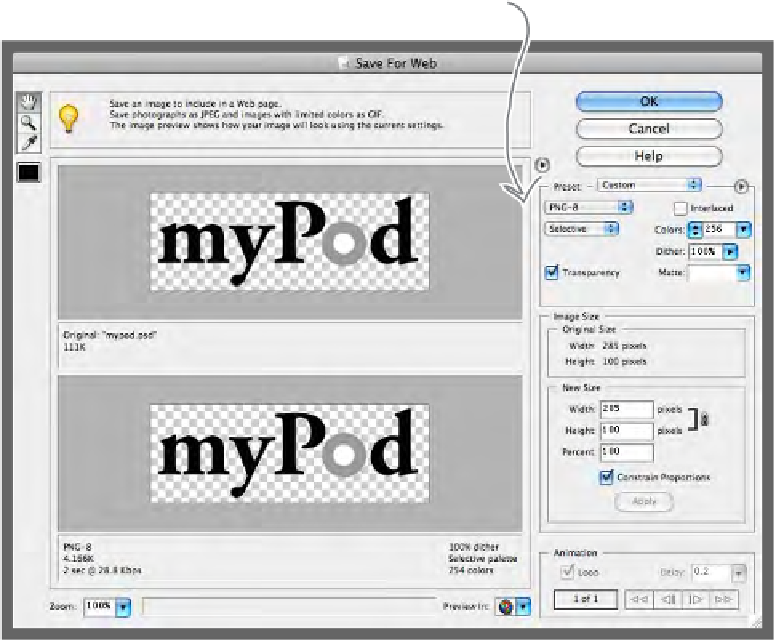
So, go ahead and choose the “Save for Web” option under the File menu, and
then choose PNG-8 in the format drop-down. You'll see we have a few more
options. Let's take a look…
Here's wher
e Photoshop
Elements sh
ows you the
number of
colors being
used to sav
e the PNG.
It's already
set to the
maximum f
or PNG-8,
256. We'll l
eave it ther
e.
Try unchecking
the Transparency
checkbox:
you'll see the P
NG preview at th
e bottom
change to a wh
ite background.