HTML and CSS Reference
In-Depth Information
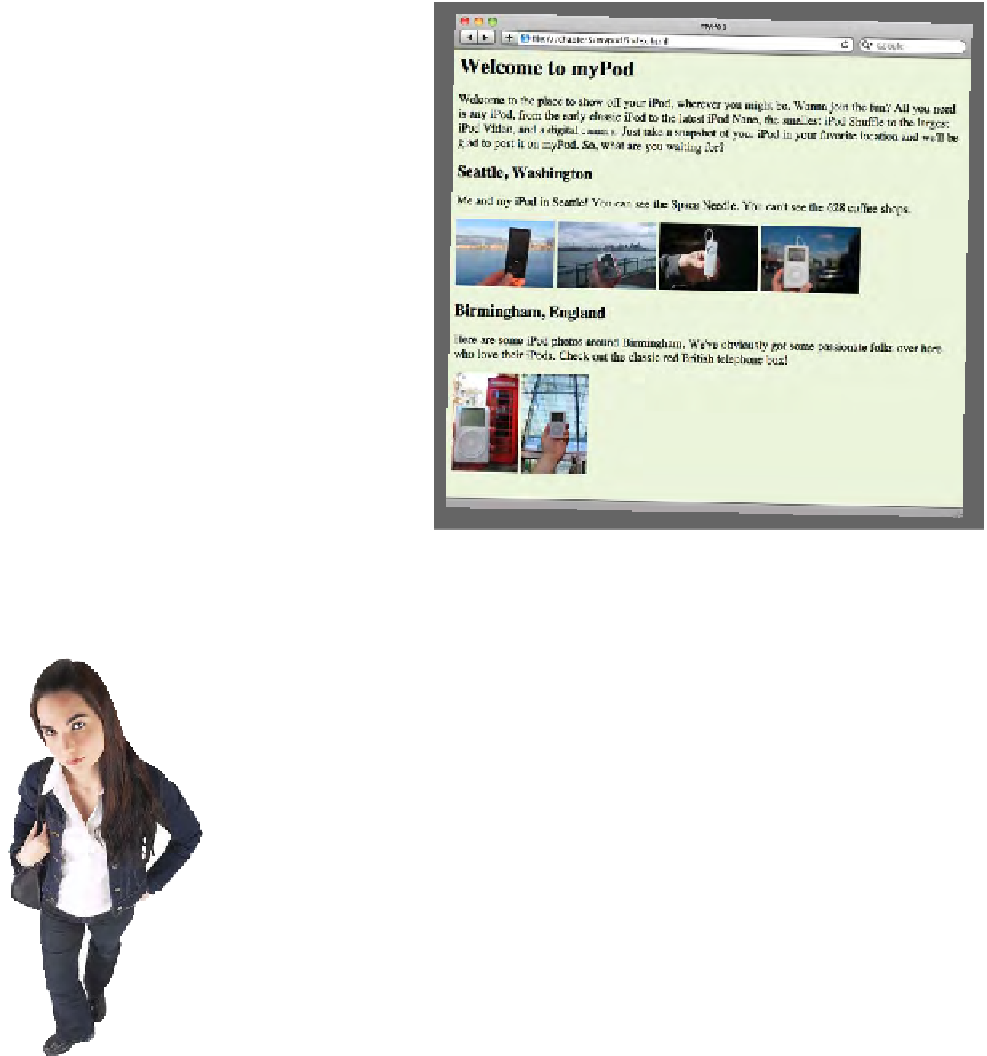
Take myPod for another test drive
Ahhh…much better. Visitors can see all the
available pictures at a glance. They can also tell
which photos go with each city more easily. Now we
need to find a way to link from each thumbnail to
the corresponding large image.
Wait a sec, don't
you think you're pulling a
fast one? The images used to
be on top of each other; now
they're side by side.
Right, but remember the <img> element is
an inline element.
In other words, we didn't “pull anything.” Because
<img>
is
displayed as an inline element, it doesn't cause linebreaks to be
inserted before and after the element is displayed. So, if there
are several images together in your HTML, the browser will fit
them side by side if the browser window is wide enough.
The reason the larger photos weren't side by side is because the
browser didn't have room to display them next to each other.
Instead, it displayed them on top of each other. A browser
always displays vertical space before and after a block element,
and if you look back at the screenshots, you'll see the images
are right on top of each other with no space in between. That's
another sign
<img>
is an inline element.