HTML and CSS Reference
In-Depth Information
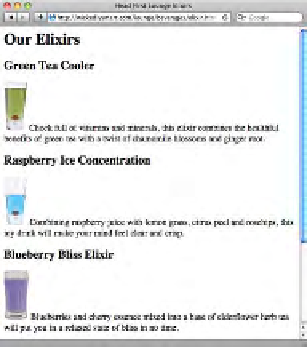
Having just retrieved “green.jpg”, the browser displays it and then
moves on to the next image: “lightblue.jpg”.
3
e
“green.jpg”
displayed.
Web Server
a go
Browser
Now the browser has retrieved “lightblue.jpg”, so it displays that
image and then moves on to the next image, “blue.jpg”. This process
continues for each image in the page.
4
ee
“lightblue
.jpg”
displayed
.
Web Server
a go
Browser