HTML and CSS Reference
In-Depth Information
Meanwhile, back at Tony's site…
You've come a long way already in this chapter: you've
designed and created Tony's site, you've met a few new
elements, and you've learned a few things about elements
that most people creating pages on the Web don't even
know (like block and inline elements, which are really
going to come in handy in later chapters).
But you're not done yet. We can take Tony's site from
good to great by looking for a few more opportunities to
add some markup.
Like what? How about lists? Check this out:
Wouldn't it be great if we could mark up this text so the
browser knows this text is a list? Then the browser could
display the list items in a more useful way. Something like this:
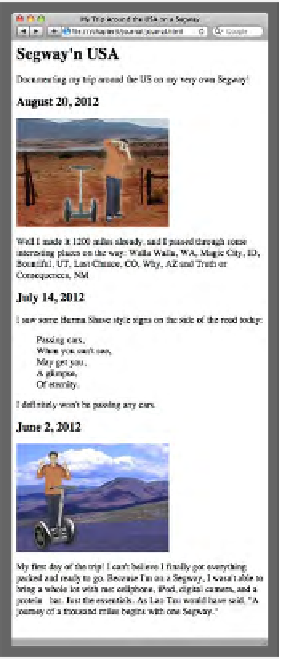
Well I've made it 1200 miles already, and
I passed through some interesting places on
the way:
1. Walla Walla, WA
2. Magic City, ID
3. Bountiful, UT
4. Last Chance, CO
5. Why, AZ
6. Truth or Consequences, NM
Note that not only is
this a list, but it's an
ordered list. Tony visited
these cities in a particular
order.