Graphics Programs Reference
In-Depth Information
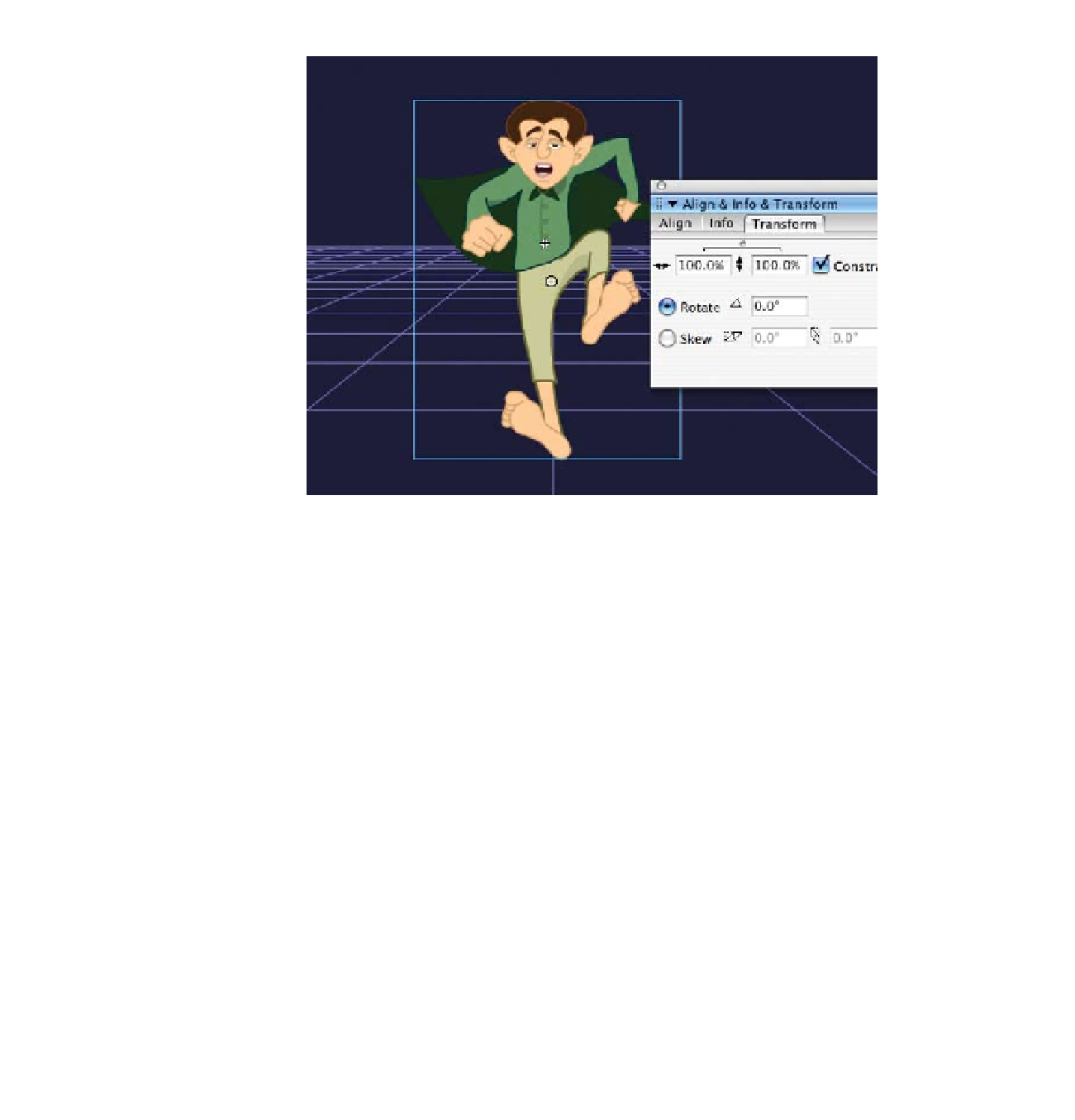
Figure 3.46
Scaling the runner to 100% on frame 30 and repositioning
Step 5: Create a motion tween
Now that you have established a start keyframe and an end keyframe, create a motion
tween for the runner. Select the first keyframe. Go to the Properties panel and select
Motion from the Tween drop-down menu.
Step 6: Save and test the movie
Test the movie. The runner scales up in size over time to simulate that he is running
towards you from the background.
Exercise Summary
Scaling movement can add a lot to simulating depth in Flash. For this exercise, the
object is scaled to achieve a three-dimensional look and feel. Another approach would
be to scale background elements while keeping the runner in a fixed position. Locate
and open the
3_5_scaleWalls.fla
file in the
Completed_Exercises
folder in Chapter
3. In this example the runner is stationary on the Stage. There are nine layers that
contain an instance of a doorway movie clip. Each doorway has been scaled differently
and has had its brightness adjusted to create the illusion of perspective. Each layer
contains a motion tween applied over 30 frames.

Search WWH ::

Custom Search