Information Technology Reference
In-Depth Information
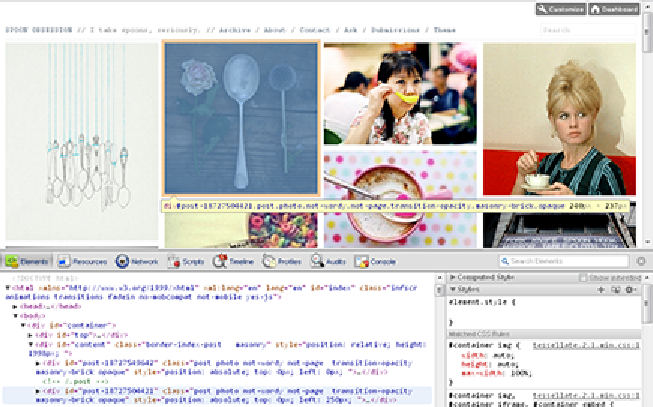
Figure 9-6:
Use your browser's Inspect Element feature to locate the ID or class of an element within an ex-
isting Tumblr theme.
Safari:
Select Preferences from the General Safari Settings menu at the far-right side
of your browser. When the dialog box opens, select the Advanced tab and put a
check mark in the box that says Show Develop Menu in Menu Bar, and then close
the window by clicking its X. You may then right-click anywhere on your page and
choose Inspect Element from the context menu to open the Inspect Element panel
in your browser window. This tool works very similarly to Firebug for Firefox.
Opera:
Opera has recently integrated the Dragonfly inspection tool into its suite of
developer tools. To access Dragonfly, right-click anywhere in your browser win-
dow, choose the Inspect Element option from the context menu; then click the ele-
ment you want to change. You can then view that element's properties in the In-
spection panel at the bottom of your browser window. To learn more about how
Internet Explorer:
Download and install a copy of the free Internet Explorer
Developer Toolbar from
www.microsoft.com/download/en/de-
tails.aspx?id=18359
. Once installed, choose Tools⇒Developer Tools to open
the Developer Toolbar at the bottom of your screen. You may then choose an icon
on the toolbar and click the element on the page that you'd like to learn more
about.
Editing an element's class or ID