Hardware Reference
In-Depth Information
Ten steps isn't a very large value, so click on the value
10
and change it to
30
. The block
should then read
move 30 steps
. An animation of a cat moving to the right of the stage
isn't that interesting, however, so switch to the Sound block palette and drag the
play
sound meow
block to the Scripts area and link it beneath the existing
move
block. To keep
the cat in this position for a while, add in a
wait 1 secs
block from the Control block pal-
ette. Without this, the sprite will appear to flick quickly between its starting position and the
target position.
To make it so the program can be run multiple times without the cat sprite disappearing off
the edge of the stage, add another
move 10 steps
block beneath the
play sound
block
and modify it to read
move -30 steps
. Scratch will happily allow you to use negative fig-
ures like this: if a value of
30
makes the sprite move a certain distance to the right,
-30
will
make it move the exact same distance in the opposite direction.
Finally, add the
when [flag icon] clicked
block from the Control block palette to the
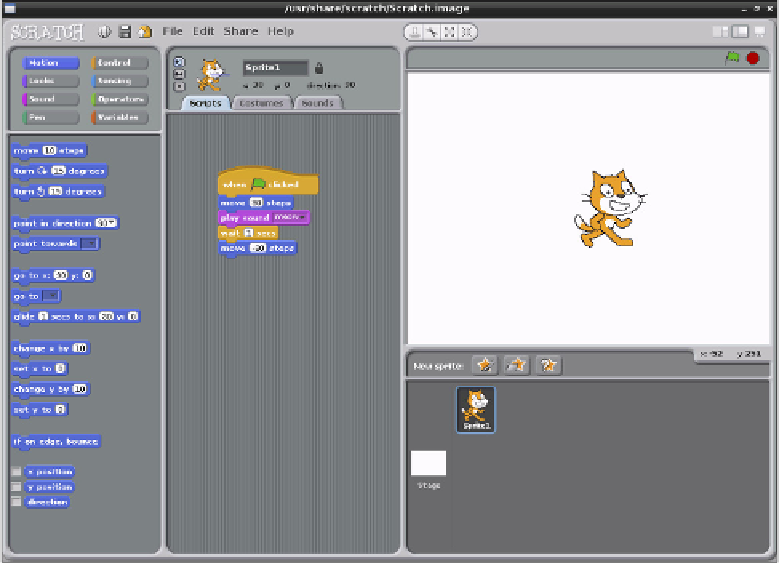
top of the Script area's stack of blocks to complete the program as shown in Figure 11-5.
Clicking the green flag icon on the top-right of the screen will trigger the program—make
sure you've got speakers or headphones connected to the Pi for the full effect!
Figure 11-5:
The completed
animation
program in
Scratch