Database Reference
In-Depth Information
}
</table>
</body>
</html>
Save this code as
analyze-play.xq
. In the browser (
http://localhost:8080/exist/rest/db/
apps/exist101/analyze-play.xq
), the result looks like
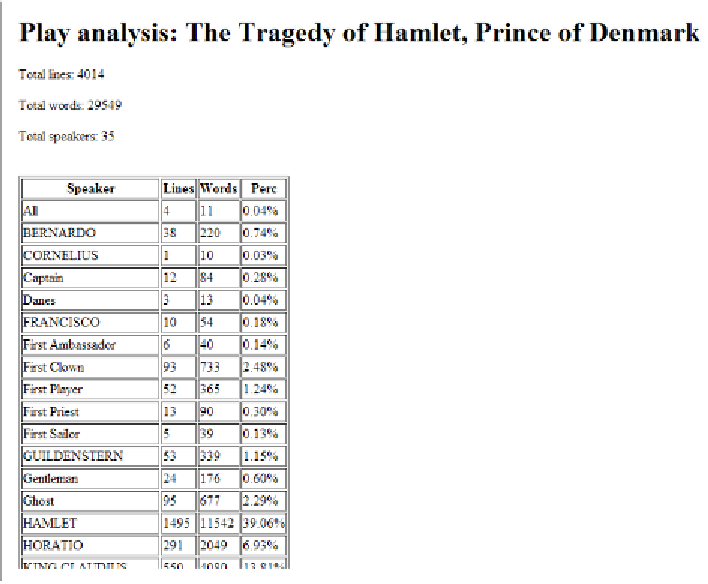
Figure 3-6
.
Figure 3-6. Partial output of the analysis for Hamlet
Well, that wasn't too hard, was it? The analysis itself was almost laughably easy; most
of the code is actually dedicated to creating a nicely formatted page.
As you might have noticed, we used a different approach here than
in
Example 3-6
. There, we first created an XML fragment and later
used it to create the HTML. In the analysis page, we put the
FLWOR expressions directly inside the HTML. This was done
intentionally, to show you two different approaches.





Search WWH ::

Custom Search