Java Reference
In-Depth Information
2. The second part of the code declares the function
postData()
to collect the data
from the form's
TextBox
instances and send it to server:
function postData()
{
var conv = URLConverter{};
var
url
= “http://localhost:8080/webapp/employee/save";
var
postData
= [
Pair
{name:"firstName" value:(scene.lookup("fName") as
TextBox).text},
Pair
{name:"lastName" value:{(scene.lookup("lName") as
TextBox).text}},
Pair
{name:"title" value:(scene.lookup("title") as
TextBox).text},
Pair
{name:"address" value:(scene.lookup("addr") as
TextBox).text},
];
var
http
=
HttpRequest
{
location: url
method: HttpRequest.POST
onOutput
:function (toServer: OutputStream){
try {
var data =
conv.encodeParameters
(postData);
toServer.write(data.getBytes());
}finally{
toServer.close();
}
}
...
}
http.start();
}
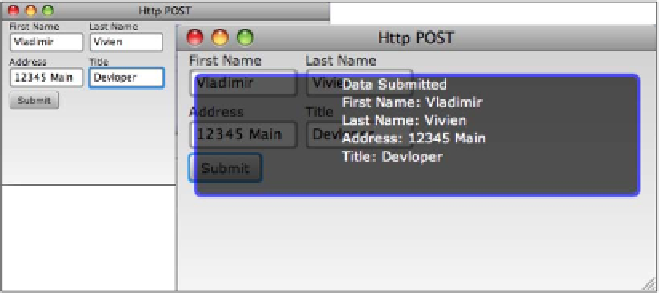
When we put all of the GUI controls in a scene graph and run the application, it posts the data
to the remote server as shown, to be saved in the database as shown in the next screenshot: