Java Reference
In-Depth Information
def rec0 = Rectangle {
width: 100 height: 90
x: 30 y: h - 90
fill:
linearGrad
stroke:Color.SILVER
}
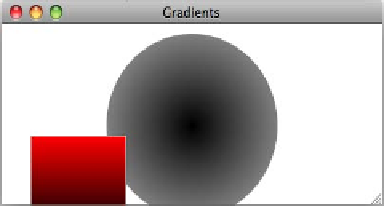
The code generates the objects shown in the next figure with a radial gradient applied to the
circle and the linear gradient applied to the rectangle.
How it works...
The JavaFX GUI framework comes with two built-in gradient paint methods, the
LinearGradient
and the
RadialGradient
. The gradient is an extension of the
paint class, meaning that it can be used anywhere that the paint class can be applied.
The gradient class fills the shape of their target nodes with two or more colors using a graded
pattern between the colors. The gradient classes expose the
stops:Stop[]
property, which
is a collection
Stop
instances. The
Stop
class is similar to the
KeyFrame
class, in that, it
represents a key color participating in the gradient. The gradient class interpolates the graded
colors between the specified stop colors. The
offset
property of the
Stop
class indicates the
order in which the color is rendered in the gradient.
In the previous code snippet, each gradient instance uses two
Stop
instances to specify
the colors participating in the gradient patterns. The
LinearGradient
creates a gradient
between colors
Color.RED
and
Color.BLACK
; and the
RadialGradient
instance creates
a gradient with the
Color.WHITE
and
Color.BLACK
colors. You can, however, have many
more stops included in your gradient.
There's more...
JavaFX's gradient implementation uses the concept of proportionality to express the values of
gradient properties. When proportionality is turned on through the
proportional:Boolean
property, the spatial and dimensional properties can be expressed as a ratio rather than an
absolute value. For instance, the next code snippet uses proportional values to express the
radius and the center location of the radial gradient as a fraction: