Graphics Programs Reference
In-Depth Information
Tip
Like selecting a character style in the CSS Properties panel to apply the
formatting, you can also select content and select an Object style listed in
the CSS Properties panel to apply it.
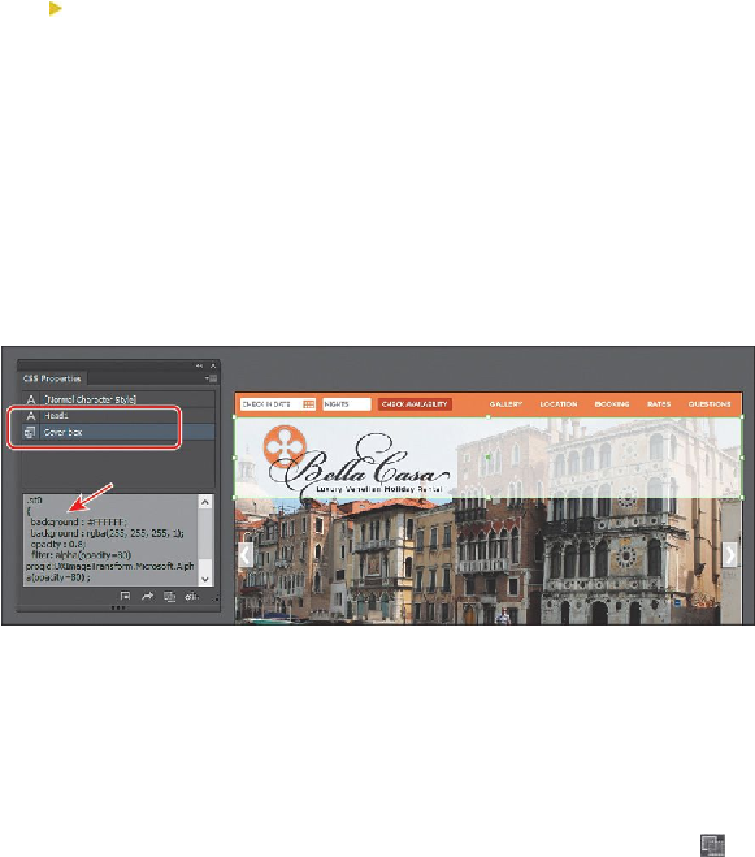
Looking in the CSS Properties panel, you will see the object style named “Cover
box” listed, because it is applied to content in your document. You will also see
CSS code for a style named .st0. The CSS code is the same as for the “Cover box”
graphic style you just saw, since that graphic style is applied. But it's not naming
the style with the “Cover box” name, since the graphic style is just a way to apply
formatting and the CSS code is being generated for that particular object. Remem-
ber, this is an unnamed style, because we didn't rename the white rectangle object
in the Layers panel.
3.
Leave the white rectangle selected, and then choose File > Save.
Copying CSS
At times, you may only need to capture a bit of CSS code from part of your design to paste
into your HTML editor or to send to a Web developer. Illustrator lets you copy and paste
CSS code easily. Next, you will copy the CSS for a few objects and learn about how group-
ing can change the way CSS code is generated.
1.
With the white rectangle still selected, click the Copy Selected Style button ( ) at
the bottom of the CSS Properties panel. This copies the CSS code currently show-
ing in the panel.