Graphics Programs Reference
In-Depth Information
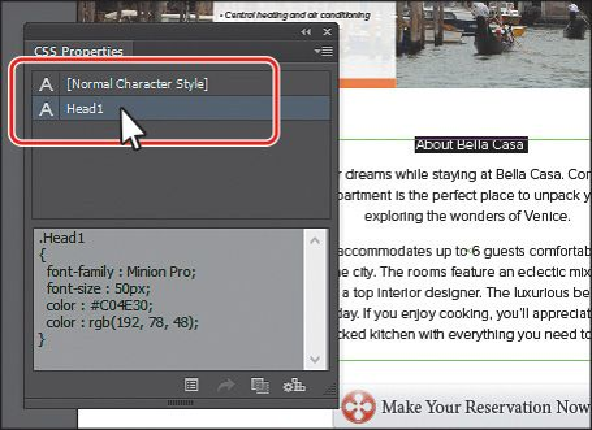
Selecting a text object will show all of the generated CSS code for the styling used
in the entire text area. With just the text selected, the CSS is not shown in the CSS
Properties panel.
You can also use the character styles listed in the CSS Properties panel as a way to apply
the styles to text, which is what you'll do next.
7.
Select the Type tool and scroll down to the artboard so you can see the “About
Bella Casa” text toward the bottom. Select the black text “About Bella Casa.”
8.
Click the Head1 style name in the CSS Properties list to apply the formatting to the
selected text.
This applies the Head1 character style, but it may not apply all of the formatting. If
you look in the Character Styles panel, you may see a plus sign (+) next to the
Head1 style name, indicating local formatting that is overriding the Head1 style
formatting.
9.
If necessary, click once more on the Head1 style name in the CSS Properties panel
to remove the local formatting. The text should now look like the “Welcome to
Venice” text.