Graphics Programs Reference
In-Depth Information
Tip
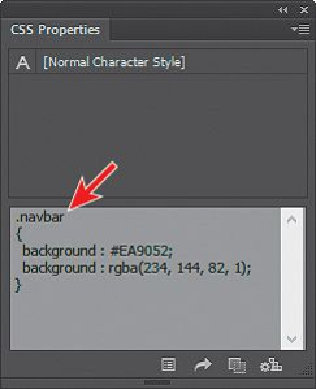
You can tell a style is a class in CSS because the name has a period (.) be-
fore it.
Tip
If you are using HTML5 markup in your HTML editor, any objects in the
Layers panel that you name according to the standard HTML5 markup
tags, like “header,” “footer,” “section,” or “aside,” for instance, will not
become a class style when the CSS code is generated. Rather, the style
will be named according to the HTML5 markup tag.
For objects in the design (not including text objects, as you will see), the name you give
them in the Layers panel should match the class name in the HTML that is created in a
separate HTML editor, like Dreamweaver. But, you can also forgo naming the objects in
the Layers panel and simply create generic styles that you can then export or paste into an
HTML editor and name there. You will see how to do that next.
6.
With the Selection tool, click to select the transparent white rectangle behind the
Bella Casa logo. In the CSS Properties panel, a style will not appear since the ob-
ject is unnamed in the Layers panel (it just has the generic <Path> name).