HTML and CSS Reference
In-Depth Information
•
url
•
email
•
tel
•
number
Die folgende Tabelle zeigt, wie auf iPhone OS derzeit die Tastaturen dieser Typen defi-
niert sind. Generell wird die Tastatur so angepasst, dass der Nutzer die einzugebenden
Daten leichter als mit der Standardbelegung der Tastatur eintippen kann.
iPhone-Tastaturbelegung nach input-Type
<input placeholder=
"number " type=
"number" />
<input placeholder=
"email" type="email"
/>
<input placeholder=
"url" type="url" />
<input placeholder=
"tel" type="tel" />
Sowohl von Android als auch von iPhone OS wird das
placeholder
-Attribut unter-
stützt, wodurch ein Platzhaltertext für ein leeres
input
-Element angegeben werden
kann. Sobald der Benutzer in das Feld klickt, verschwindet der Platzhalter, und die Ein-
gabe kann stattfinden.
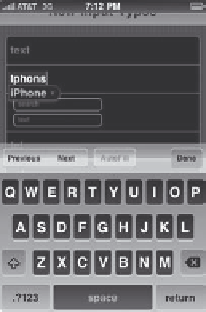
Die automatische Korrektur der Eingaben und die automatische Großschreibung nach
Punkt, Doppelpunkt, Fragezeichen und Ausrufezeichen sind leider wiederum nur auf
dem iPhone OS implementiert.
Bild 2.1:
Automatische Korrektur beim iPhone.
Um die automatische Korrektur einzuschalten oder explizit auszuschalten, kann das
autocorrect
-Attribut des
input
-Elements benutzt werden: