HTML and CSS Reference
In-Depth Information
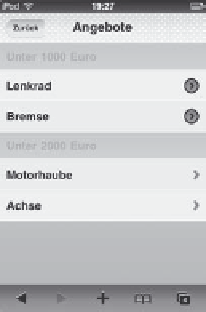
Bild 1.29:
Mit
plastic
definierte Linkfelder.
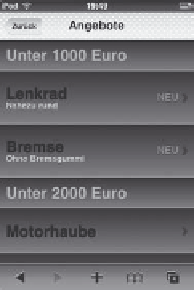
Als letzten Listenstil möchten wir Ihnen das auffällige
metal
vorstellen.
<ul class "metal">
<li>Unter 1000 Euro</li>
<li class "arrow"><a href ""><small>NEU</small>Lenkrad<em>Nahezu
rund</em></a></li>
<li class "arrow"><a href ""><small>NEU</small>Bremse<em>Ohne
Bremsgummi</em></a></li>
<li>Unter 2000 Euro</li>
<li class "arrow"><a href "">Motorhaube</a></li>
<li class "arrow"><a href "">Achse</a></li>
</ul>
Der Stil unterstützt nicht die
forward
-Klassifizierung für das
li
-Tag, beherrscht aber zusätzliche Beschreibungen, die mit
small
und
em
, wie im Beispiel gezeigt, in das Linkfeld mit
eingearbeitet werden können:
Auch in den anderen Listenformen kann das Tag
small
definiert
werden. Hier ein Beispiel mit der Standardlistenansicht:
<li class "arrow">
<a href "#preisrechner">Preisrechner<small>
NEU</small></a>
</li>
<li class "arrow">
<a href "#emails">Ungelesene E Mails</a>
<small class counter>112</small>
</li>
Lassen Sie uns jetzt noch die Startseite der Anwendung
etwas aufhübschen. Fügen Sie unter dem
toolbar
-
Container die folgende Zeile hinzu:
<h2>Bitte wählen Sie:</h2>