HTML and CSS Reference
In-Depth Information
Klasse
Beschreibung
<a href="#..." class="flip">
Diese Animation haben wir schon kennengelernt. Der
Bildschirm dreht sich um eine vertikale Achse, um die
neue Seite anzuzeigen.
<a href="#..." class="pop">
Die neue Seite wird aus der Mitte des Bildschirms
hereingezoomt.
<a href="#..." class="swap">
Eine recht aufwendige Animation. Die alte Seite wird
verkleinert und verschwindet gleichzeitig im Hintergrund,
während die neue Seite aus dem Hintergrund
hereingezoomt wird.
<a href="#..." class="cube">
Hier sind die beiden Seiten wie auf Würfelseiten
projiziert, und der Würfel dreht sich einmal um die
eigene Achse, um die Seiten auszutauschen.
Die einzelnen Animationen lassen sich schwer mit Worten beschreiben. Ausprobieren
geht hier definitiv über Studieren. Um wieder auf die vorhergehende Seite zurückzukeh-
ren, können wir die Klasse
back
in der Linkdefinition verwenden, allerdings können
auch die Klassen
cancel
und
goback
verwendet werden.
Sollten Sie keinerlei Animationen in Ihrer Webanwendung verwenden wollen, können
Sie das im Header-Bereich des Codes, in dem jQTouch initialisiert wird, global festlegen.
Ändern Sie einfach die Initialisierungszeile wie folgt:
var jQT $.jQTouch({useAnimations: false});
Ab sofort können Sie noch so viele Animationen in Ihren Linkklassen definieren - die
Seiten werden ohne Schnickschnack einfach geladen und angezeigt.
Wie auch iWebKit 5 kann jQTouch verschiedene Arten von Listen darstellen: Welche Art
von Liste angezeigt werden soll, wird durch eine Klassenzuweisung im
ul
-Tag definiert.
Fügen Sie beispielsweise einfach die Klasse
rounded
dem
ul
-Tag im Beispielcode hinzu:
<ul class "rounded">
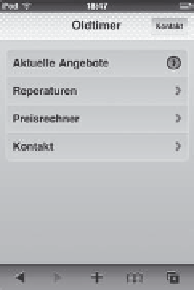
Wie der Name der Klasse schon erahnen lässt, sind die Kanten
der Linkumrandungen nicht mehr eckig, sondern abgerundet:
Das Ganze geht natürlich auch wesentlich radikaler. Falls Sie es
noch nicht getan haben, erstellen Sie jetzt für das Beispiel einen
div
-Container mit der ID
angebote
. Der folgende Code
erstellt wiederum eine Listenansicht:
<div id "angebote">
<div class "toolbar">
<h1>Angebote</h1>
<a href "#home" class "button back">Zurü
ck</a>
</div>
<ul class "edgetoedge">
<li class "sep">Unter 1000 Euro</li>
<li><a href "">Lenkrad</a></li>