HTML and CSS Reference
In-Depth Information
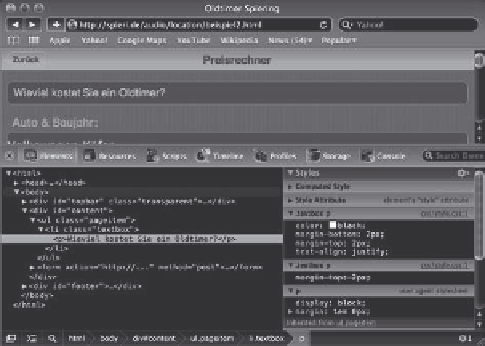
Bild 1.15:
HTML-Tags,
Klassen und CSS-
Definitionen auf einem Blick.
Daraufhin öffnet sich der Web Inspector und zeigt Ihnen nicht nur den HTML-Code
mit all seinen definierten Klassen an, sondern bietet Ihnen auch eine Ansicht der
benutzten CSS-Definitionen für das jeweilige Element an. Sie können sich mit den
kleinen Pfeilen am linken Rand durch den ganzen Seitencode klicken und somit
Element für Element der Seite analysieren. Insbesondere bei der Fehlersuche ist der
Web Inspector unwahrscheinlich hilfreich.
Am unteren Rand sehen Sie, in welcher Ebene sich das aktuell ausgewählte Element
befindet. In unserem Beispiel befindet sich das Element
<p>Wie viel kostet Sie ein Oldtimer</p>
im HTML-Dokument innerhalb des
body
-Bereichs unter dem
div
-Container
content
,
dem
ul
-Tag mit der Klasse
pageitem
und dem
li
-Tag mit der Klasse
textbox
.
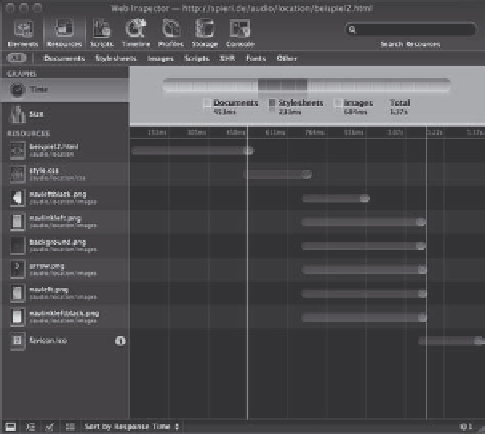
Bild 1.16:
Die
Resources
-
Ansicht erlaubt eine genaue
Analyse der Ladezeiten für
eine Seite.