HTML and CSS Reference
In-Depth Information
Bild 3.67:
USB-Debugging aktivieren.
Bevor Sie Ihr Gerät an den Computer anschließen, müssen Sie, wenn Sie unter Windows
arbeiten, zuerst einen USB-Treiber installieren. Den Treiber können Sie von der Win-
dows-USB-Treiber-Seite -
http://bit.ly/xvSSl
- herunterladen und die weiteren Anwei-
sungen auf der Seite befolgen. Wenn Sie unter Mac OS X arbeiten, können Sie diesen
Schritt überspringen.Schließen Sie jetzt Ihr Telefon über das USB-Kabel an den Rechner
an. Da Sie das USB-Debugging aktiviert haben, erscheint unmittelbar nach dem
Anstecken ein kleiner Käfer und die Meldung
USB-Debugging verbunden
auf dem
Handybildschirm. Zurück in Eclipse, müssen Sie wie gewohnt nur auf den grünen Play-
Button klicken. Die Anwendung wird in Sekundenschnelle auf dem Telefon installiert
und ausgeführt. Einfach, oder? Sobald Sie das Telefon vom Rechner trennen und erneut
auf
Play
klicken, führt Eclipse automatisch wieder den Emulator aus.
3.4.2
Eigene Programmsymbole erstellen und verwenden
Da wir noch keine neuen Icon-Dateien benannt und erstellt haben, verwendet unser
Android-Beispiel noch das typische blaue Phone-Symbol, das sich gleich drei Mal in
unserem Projektordner befindet:
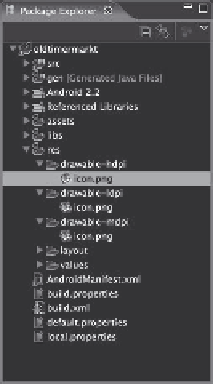
Bild 3.68:
Im Verzeichnis
res
befinden sich die drei Ordner
drawable-hdpi
für hochauflösende Bildschirme,
drawable-mdpi
für mittelauflösende Bildschirme und
drawable-ldpi
für
Bildschirme mit niedriger Auflösung.