HTML and CSS Reference
In-Depth Information
Die erste Aufgabe, die JavaScript-Bibliothek einzutragen, ist einfach: Wie in Xcode
können Sie auch in Eclipse die Dateien komfortabel bearbeiten. Navigieren Sie im
Package Explorer
in das Verzeichnis
assets
und
www
(hier sind alle unsere HTML-, CSS-
und JavaScript-Dateien hineinkopiert wurden) und wählen Sie aus dem Kontextmenü
für die
index.html
die Option
Open With/Text Editor
:
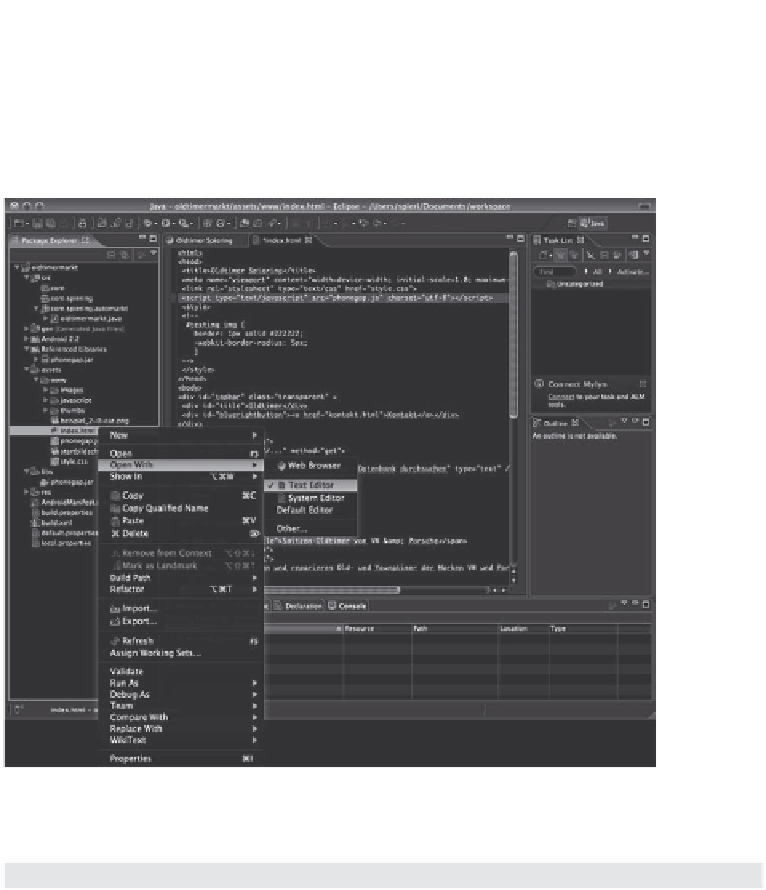
Bild 3.66:
Öffnen der JavaScript-Bibliothek
In den
head
-Bereich der
index.html
tragen Sie einfach die folgende Zeile ein:
<script type "text/javascript" src "phonegap.js" charset "utf 8"></script>
3.4.1 Mit PhoneGap und Eclipse direkt auf einem Android-Gerät
testen
Das Testen Ihrer Android App auf einem »echten« Gerät ist ein recht einfacher Prozess.
Zwar können Sie bereits vieles mit dem Emulator testen, doch gerade wenn es um
bestimmte Hardwarefunktionen wie beispielsweise Geoposition oder die Bewegungs-
sensoren geht, kommen Sie um das Testen auf einem richtigen Android-Telefon nicht
herum.
Als ersten Schritt müssen Sie auf Ihrem Handy
USB-Debugging
aktivieren. Diese Option
finden Sie in der Einstellungsanwendung unter dem Punkt
Anwendungen
und
Entwick-
lung: