HTML and CSS Reference
In-Depth Information
Bild 3.58:
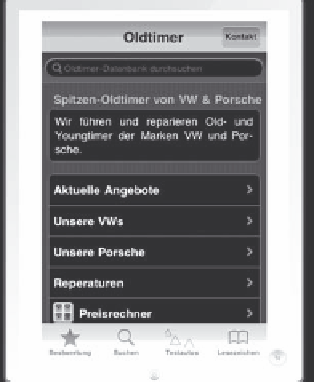
Unsere Beispiele wurden bisher als iPhone-Programme kompiliert und laufen auf
einem iPad in einem kleinen Fenster. Das Fenster daneben kann auf die doppelte Größe
hochskaliert werden, doch der Charme einer Anwendung geht dadurch verloren, und der
größere Bildschirm wird nicht effektiv genutzt.
Da Xcode auch zur Erstellung von iPad-Anwendungen genutzt wird, lassen sich mit
PhoneGap und entsprechendem HTML-Code ebenfalls vollwertige iPad-Anwendungen
erstellen. Wir nehmen dazu in Xcode das oben gezeigte Beispiel zur Darstellung der
Navigationsleiste und werden es jetzt als iPad-Anwendung kompilieren.
1. In Xcode gehen Sie in das Menü
Project
und wählen dort den Unterpunkt
Edit Pro-
ject Settings
aus. Im daraufhin erscheinenden Fenster müssen Sie in den
Build
-
Bereich wechseln und unter
Configuration
im Drop-down-Menü den Eintrag
All
Configurations
auswählen.
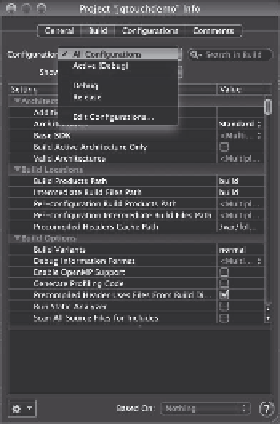
Bild 3.59:
Auswahl der
Option All Configurations.