HTML and CSS Reference
In-Depth Information
<link type "text/css" rel "stylesheet" media "screen"
href "themes/jqt/theme.css">
<! jQTouch initialisieren / auch in der App notwendig >
<script type "text/javascript">
var jQT $.jQTouch({ });
</script>
</head>
Bevor das funktioniert, muss die
jQuery.js
von der Seite
http://jquery.com
heruntergela-
den und im Verzeichnis der
index.html
-Datei im
www
-Verzeichnis des PhoneGap-Pro-
jekts gespeichert werden. Wenn Sie jQuery nicht lokal speichern wollen, muss es, wie bei
der vorgestellten Webseite, direkt von Google aus dem Internet geladen werden. Das hat
den Nachteil, dass Ihre Anwendung zum Start eine Internetverbindung immer benötigt
und somit iPod touch-Benutzer und Besitzer eines WLAN-iPads Ihre App nicht ausfüh-
ren können, wenn sie nicht gerade in der Nähe eines WLAN-Hotspots sind. Um dieses
jQTouch-Beispiel als iPhone-Anwendung laufen zu lassen, müssen Sie wieder:
•
Ein neues Xcode-Projekt mit PhoneGap-Vorlage erstellen und somit einen neuen
Ordner anlegen.
•
Alle jQTouch-Komponenten, wie das
jqtouch
-Verzeichnis, das
themes
-Verzeichnis
und optional das
extensions
-Verzeichnis in das
www
-Verzeichnis kopieren.
•
Den HTML-Code des jQTouch-Beispiels mit der Datei
index.html
im
www
-Ver-
zeichnis wie gelernt verbinden.
•
In Xcode in den
Project Settings
ein Build Target auswählen.
•
Schließlich mit Xcode die Anwendung kompilieren und im iPhone-Simulator zum
Laufen bringen.
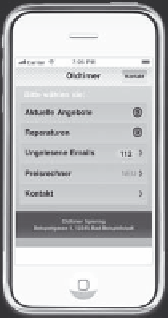
Wenn Sie das alles befolgt haben, sehen Sie im iPhone-Simulator
Folgendes:
Wenn Sie den Bildschirm genau betrachten, gibt es an seinem
unteren Ende einen leeren, schwarzen Bereich. Dieser entsteht
dadurch, dass jQTouch immer noch denkt, dass es in Safari laufe,
den Vollbildmodus nicht erkennt und den Bereich dafür reser-
viert, die Webadresse einzugeben, wie in Safari üblich.
Um das zu ändern, müssen Sie in die Datei
jqtouch.css
im
Verzeichnis
jqtouch
gehen, die beim Laden der
index.html
mit
eingebunden wird. Dort finden Sie relativ weit vorne folgende
Zeilen:
body > * {
webkit backface visibility: hidden;
webkit box sizing: border box;
display: none;
position: absolute;