HTML and CSS Reference
In-Depth Information
2. Wenn Sie das Icon auf dem iPhone mit der Originaldatei vergleichen, sehen Sie, dass
iOS einen halbkreisförmigen Glanz in der oberen Hälfte des Icons hinzufügt. In
unserem Beispiel stört dieser Glanz aber eher, und wir können ihn mit folgender
Einstellung in Xcode entfernen.
Markieren Sie in der linken
Groups & Files
-Spalte in Xcode die Datei
autohaus-
Info.plist
im Ordner
Resources
. In der Hauptansicht sehen Sie jetzt eine Tabelle mit
allerlei Einstellungen. Am Ende dieser Liste klicken Sie in den letzten Eintrag und
anschließend auf das neben dem letzten Eintrag erscheinende Plussymbol. Das fügt
dieser Einstellungsliste eine Zeile hinzu.
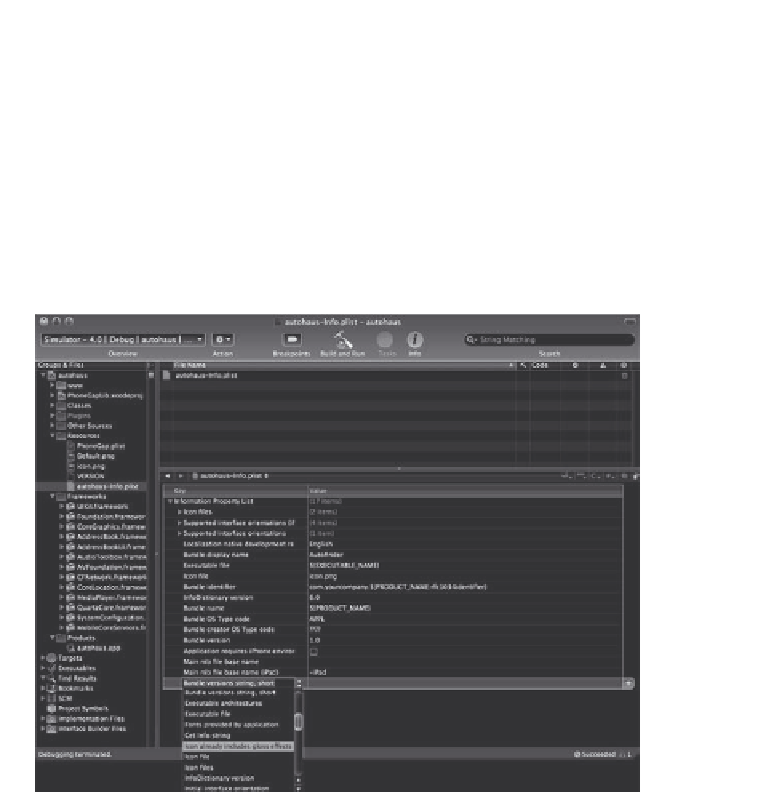
Bild 3.35:
Glanzeffekte von den Icons entfernen.
3. Aus der Auswahlliste wählen Sie
Icon already includes gloss effects
aus und setzen ein
Häkchen in die dann erscheinende Checkbox. Ein kurzes
Clean
mit anschließendem
Build and Run
zeigt Ihnen Ihr Icon mit den für iOS abgerundeten Ecken, jedoch
ohne jeglichen zusätzlichen Glanz.
Das iPad-Icon
PhoneGap erstellt in jedem Projektverzeichnis auch eine Icon-Datei mit der Größe
72 x 72. Dieses Icon ist für iPad-Anwendungen reserviert, da für dieses Gerät die Stan-
dard-Icon-Größe 72 x 72 beträgt. Standardmäßig ist Ihr PhoneGap-Projekt für das iPad
deaktiviert, wenn Sie die bisherigen Schritte mitverfolgt haben.
Um Ihre Seite auf einem virtuellen iPad mit dem anderen Logo zu sehen, müssen Sie
nur das Häkchen aus der
Application requires iPhone environment
-Checkbox in der
Info.plist
-Datei entfernen.