HTML and CSS Reference
In-Depth Information
2. Klicken Sie dann auf
Choose,
und geben Sie den Namen des Projektverzeichnisses an,
unter dem PhoneGap die notwendigen Dateien anlegen soll:
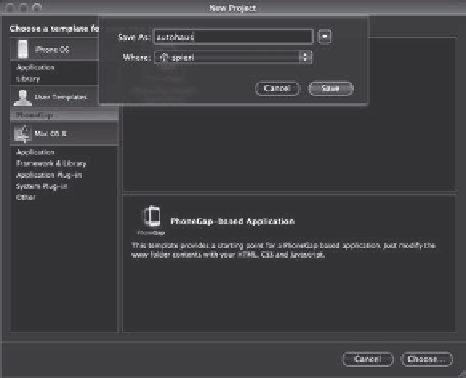
Bild 3.23:
Das neue
iPhone-Projekt anlegen.
3. Da wir das schon einmal verwendete Beispiel mit dem Oldtimer-Autohaus auch gern
als iPhone-Anwendung hätten, nehmen Sie im Beispiel den Verzeichnisnamen
auto-
haus
. Nachdem Sie die Auswahl mit
Save
bestätigt haben, fängt Xcode an, alle not-
wendigen Dateien in diesem neuen Verzeichnis anzulegen und weitere Unterver-
zeichnisse zu generieren. Das Xcode-Fenster sollte für Sie wie folgt aussehen:
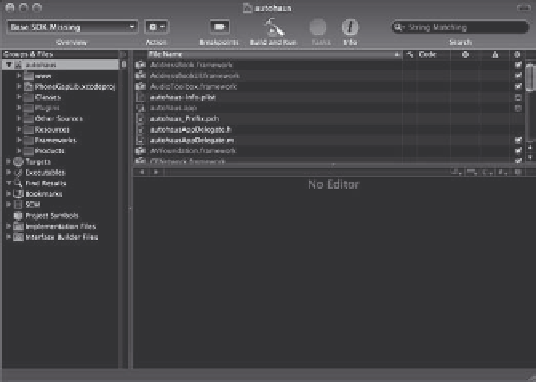
Bild 3.24:
Xcode legt das
Applikationsgerüst
für Sie an.
4. Im neu angelegten Verzeichnis finden Sie nicht nur zahlreiche iOS-spezifische
Dateien, Icons und die Xcode-Projektdatei
autohaus.xcodeproj
, sondern auch ein
Verzeichnis mit dem Namen
www
.