HTML and CSS Reference
In-Depth Information
<p>Geolocation API: <span id "message"></span></p>
</li>
</ul>
<! Bereich für Kartenanzeige, Variable "map" >
<div style "width: 100%; height:200px" id "map"></div>
</div>
<div id "footer">
<a class "noeffect" href "http://iwebkit.net">Powered by iWebKit</a>
</div>
</body>
</html>
Das Beispiel zeigt, wie einfach man Ortsinformationen wie Breitengrad (
latitude
),
Längengrad (
longitude
) und Genauigkeit (
accuracy
) durch eine einfache Geoloca-
tion-API-Anfrage erhält. Weiterhin wird eine Google Maps-Karte angezeigt, die genau
auf die ermittelte Geoposition zentriert wird.
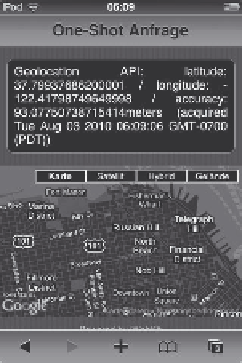
Solange der Benutzer noch keinen Zugriff auf seine Geoposition erlaubt hat, werden
weder Daten noch Karten angezeigt. Das Beispiel zeigt die Geopositionsdaten an und
zentriert eine Google Maps-Karte auf der ermittelten Position.
Bild 2.48:
Erteilen der
Zugriffserlaubnis und
Anzeige der
Geopositionsdaten.
2.5.6 Ortungsmethoden
Man kann grob zwei Gruppen von Ortungsmethoden unterscheiden: die der netzwerk-
basierten Ortung und die der gerätebasierten Ortung. Netzwerkbasierte Ortung bedeu-
tet, dass beispielsweise die mobile Cell-ID der aktuell vom Gerät benutzten Mobilfunk-
basisstation benutzt wird, um eine grobe Ortung durchzuführen. Da heutzutage Geräte
mit WLAN weit verbreitet sind, kann auch über die aktuell benutzte Gateway-IP-
Adresse sowie die Stärke der empfangenen WLAN-Netze eine Ortung durchgeführt
werden, die oftmals schon recht genau ist. Mit gerätebasierter Ortung ist praktisch fast
ausschließlich die Ortung per GPS-Chips gemeint. Hier empfängt der in das Gerät ein-