HTML and CSS Reference
In-Depth Information
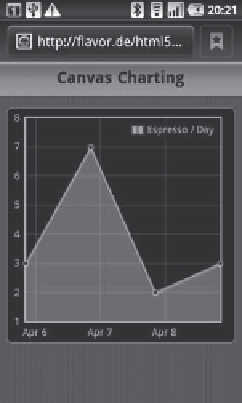
Bild 2.23:
Espresso-Verbrauch pro Tag:
einfaches Diagramm, mit Flot erstellt.
Zunächst müssen Sie sowohl jQuery als auch das jQuery-Flot-Plug-in in Form von
externen JavaScript-Dateien in Ihre HTML-Seite einbauen. Nach dem Download (Sie
finden jQuery unter
http://jquery.com
und das jQuery-Flot-Plug-in unter
http://plugins.jquery.com/project/flot
) müssen Sie beide Dateien wie folgt in den
head
-
Bereich der HTML-Seite einbauen:
<html>
<head>
<title>Flot Demo</title>
<script language "javascript" src "<PFAD JQUERY>/jquery
1.4.2.min.js"></script>
<script language "javascript"
src "<PFAD FLOT PLUGIN>/jquery.flot.js"></script>
...
Im
body
der HTML-Seite muss nun noch ein
div
-Element erstellt werden, das später als
Container für das Diagramm dient. Beachten Sie auch, dass die CSS-Größenangaben
dieses Elements die spätere Größe des Diagramms vorgeben:
<div id "chart" style "width:280px;height:300px"></div>
In einem weiteren Inline-JavaScript wird nun das eigentliche Diagramm erstellt.
Schauen Sie sich das Beispiel kurz durch, bevor wir es in den folgenden Absätzen
besprechen:
<!
Canvas Diagramm mit iWebKit 5 und jQuery
Sven Haiges / Markus Spiering
>
<!DOCTYPE>
<html>
<head>
<title>Canvas Diagramm</title>