HTML and CSS Reference
In-Depth Information
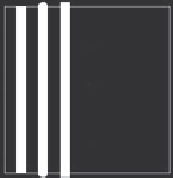
Bild 2.15:
Auswirkung der zugewiesenen Werte auf die Linien.
//lineCap
var lineCap ['butt','round','square'];
var lineStyle "rgb(0,0,0)";
ctx.lineWidth 1;
ctx.strokeRect(10, 30, 260, 260);
ctx.lineWidth 15;
var pos;
for (pos in lineCap)
{
ctx.lineCap lineCap[pos];
ctx.beginPath();
ctx.moveTo((35 + 35*pos), 30);
ctx.lineTo((35 + 35*pos), 290);
ctx.stroke();
}
Das Attribut
lineJoin
definiert, wie zwei aneinandergrenzende Linien verbunden wer-
den sollen. Es gibt die Varianten
round
,
bevel
und
miter
.
Bild 2.16:
Definition angrenzender Linien mit
lineJoin
.
var lineJoin ['round','bevel','miter'];
var startY;
for (i 0; i<3; i++)
{
ctx.beginPath();
ctx.lineJoin lineJoin[i];
startY 90 + (i*30);
ctx.moveTo(150, startY);
ctx.lineTo(170, startY 20);
ctx.lineTo(190, startY);
ctx.stroke();
}