Information Technology Reference
In-Depth Information
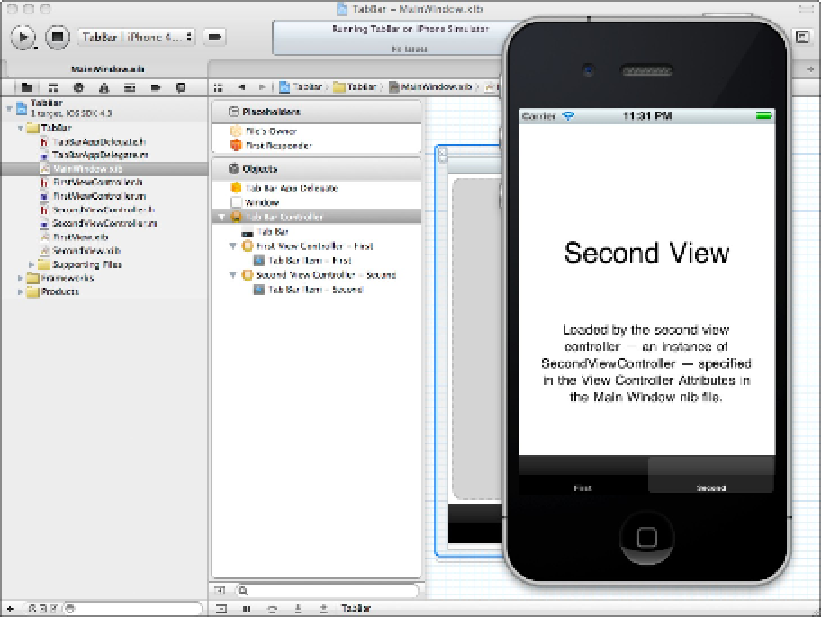
This is one of the more confusing templates, because the code doesn't appear to do anything. In fact, the Tab
Bar Controller manages view switching for you automatically. The template includes two view controllers and
their associated nib files and code. You can use Interface Builder to add further views—pages—to the template
by adding further view controllers to the list inside the Tab Bar Controller in the MainWindow.xib file. There
isn't space in this chapter to include a full step-by-step guide to this process, but once you've explored IB in the
next few chapters, you can return to this template and experiment with copying view controllers in the
MainWindow.xib file, creating new view controller classes, and assigning them to the duplicated view control-
lers.
Using the Utility Application template
The Utility Application template shown in Figure 3.16 creates an iPhone application with an info button at the
bottom right. Tapping the button reveals a flip-side view with a navigation bar and a Done button. The two
views have separate controllers. The flip view is typically used for preferences and other application features
that don't need to be permanently visible. There is no iPad option for this template.
FIGURE 3.16
Think of the Utility Application template as a design example than a practical application starting point. Many
apps use the main/flip view design idiom, but it's often implemented in simpler and more flexible ways.