HTML and CSS Reference
In-Depth Information
Based on these requirements, let's walk through the players' interactions with
the app. When the app starts, it waits for the players to enter their names, as shown in
Figure
5-7
.
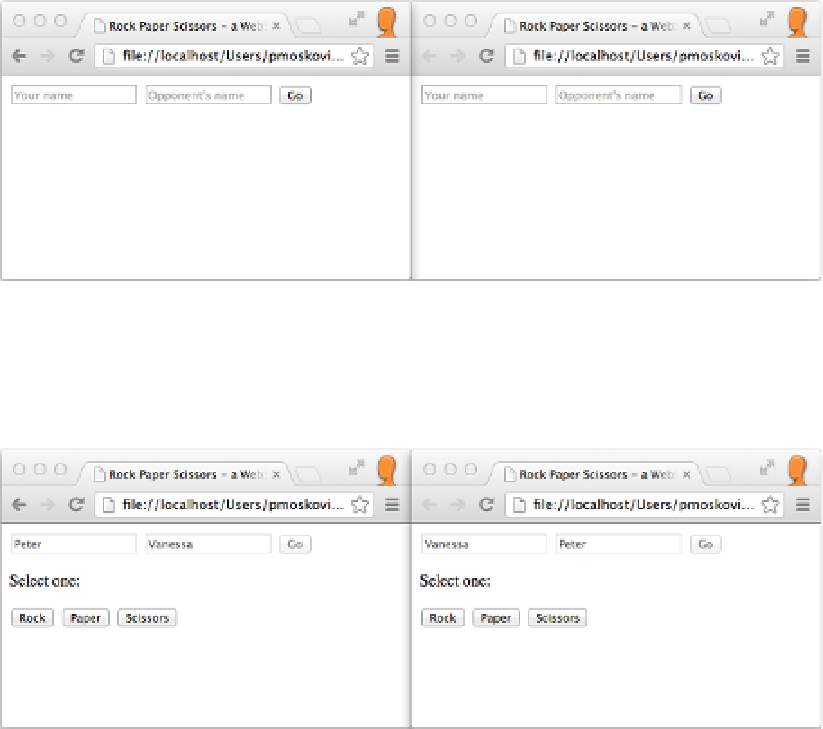
Figure 5-7.
Running the rock-paper-scissors application in two browser windows side-by-side
The players enter their names and click the Go button, as shown in Figure
5-8
.
Figure 5-8.
Users entering their names in the rock-paper-scissors application
Player 1 (Peter) makes a selection. This selection is reflected in the interface, as
shown in Figure
5-9
. On Player 2's (Vanessa's) screen, a message displays that indicates
to the player that the opponent has made a selection: Your opponent is waiting for you.
Make your move!