HTML and CSS Reference
In-Depth Information
the WebSocket Frame inspection that Google Chrome Developer Tools provide.
To access the Echo demo, click the Echo Test link on the page, which will take you to
http://www.websocket.org/echo.html
. Open Google Chrome Developer Tools if you
haven't opened it yet, and click the Network panel. Make sure your Network panel is
empty. If it is not empty, click the Clean icon at the bottom of the Chrome Window, the
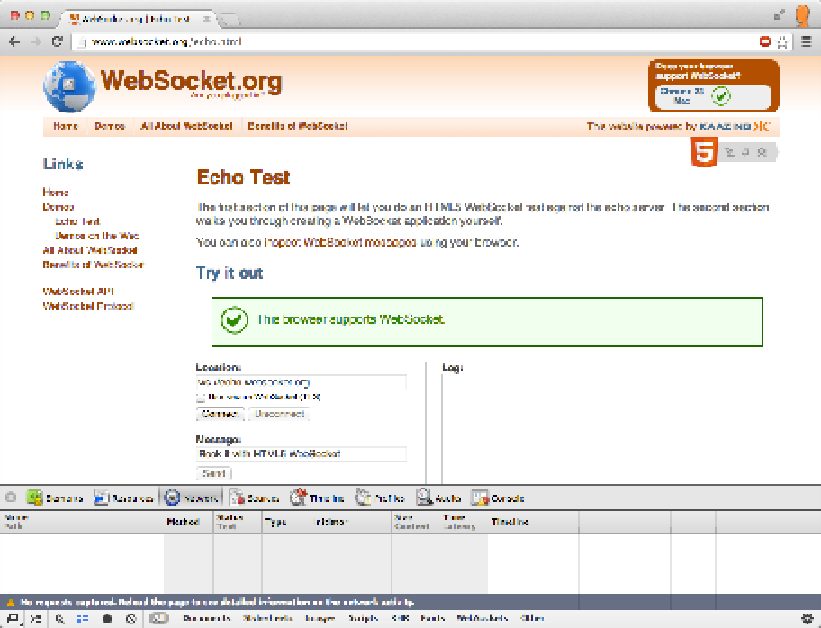
Figure A-2.
Examining the creation of a WebSocket connection with Google Chrome
Developer Tools
Notice that the location field contains a WebSocket URL that we'll connect to:
ws://echo.websocket.org
. Click the Connect button to create the connection.
Notice that the WebSocket connection displays in your Network panel. Click the name,
echo.websocket.org
, which is under the Headers tab; doing so allows you to look at the
WebSocket handshake (Figure
A-3
). Listing A-1 shows the entire WebSocket handshake.