HTML and CSS Reference
In-Depth Information
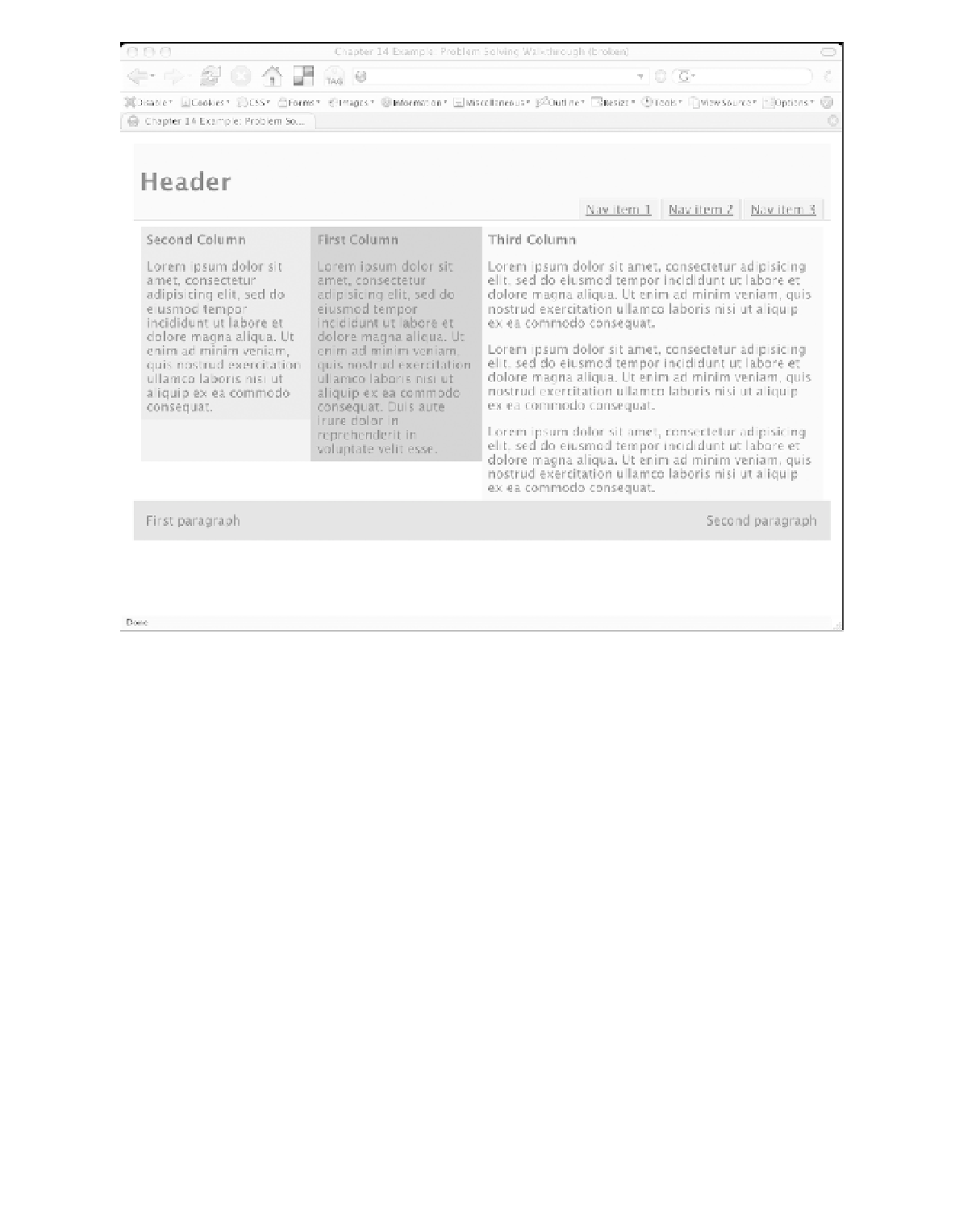
Figure 14-15.
Almost there...
Removing the margins from our paragraphs has brought the footer right up to the bottom
of our longest column (experiment with different amounts of content in each column—the result
is the same on all three). It takes only a few seconds to discover that adding
margin-top
to the
#footer
rule doesn't change anything, so instead we'll add
margin-bottom:.5em
to the wrapper
div
surrounding columns one and two, and to column three (
.third-col
), which puts some
distance between the columns and the footer (Figure 14-16).