HTML and CSS Reference
In-Depth Information
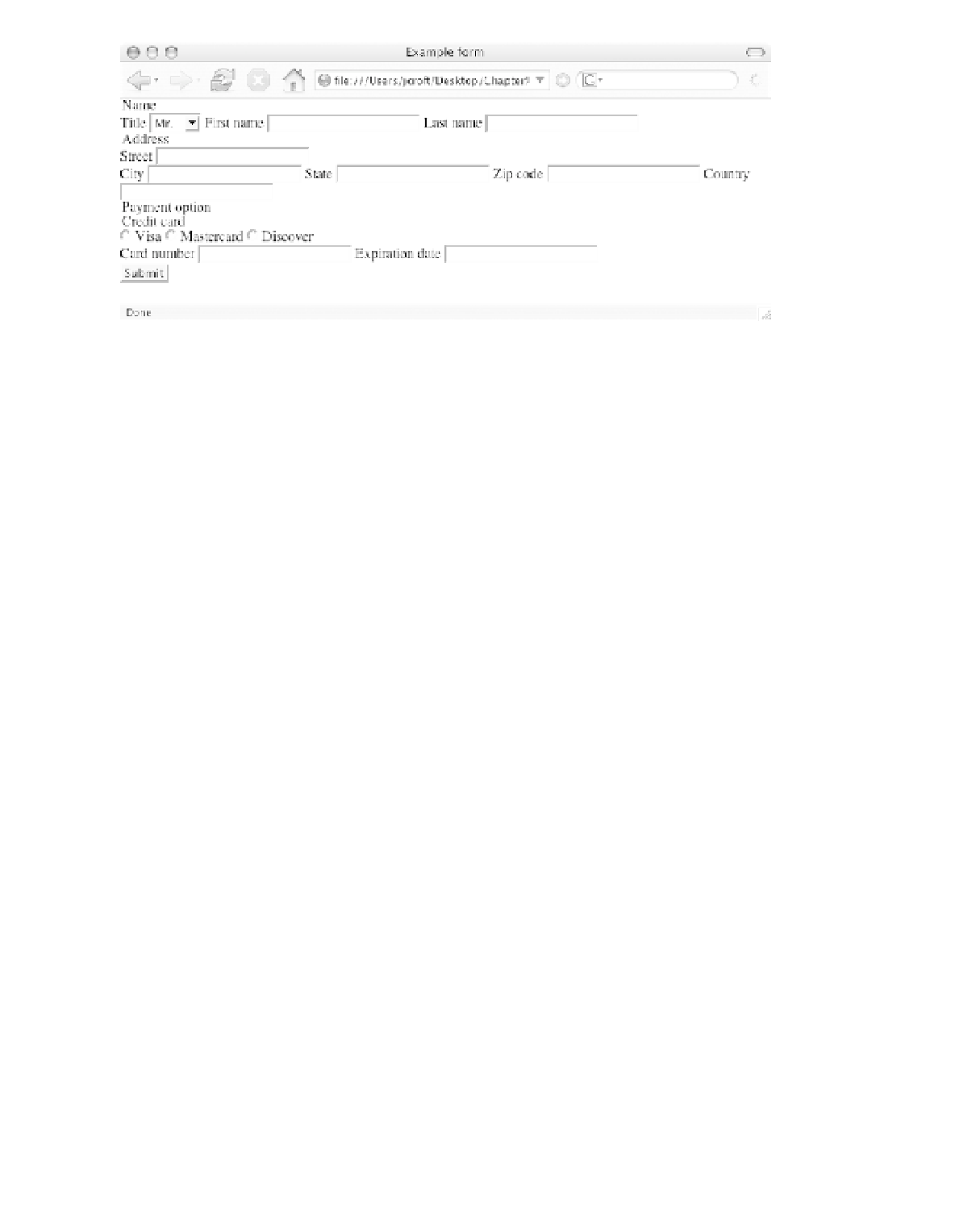
Figure 11-4.
Basic unstyled form in Firefox, after applying a mass reset
While this is certainly less attractive, it's at least much closer to being the same across
both browsers. It may not be a clean slate, but it's a lot cleaner than it was before. Now let's
start looking at the (X)HTML behind well-designed forms.
Semantic (X)HTML for Forms
As has been noted throughout this topic, CSS styling works best and most consistently when it
is applied to pages that are built with clean, semantic (X)HTML. (X)HTML provides a few
helpful yet underused elements for forms that not only add structure and meaning to your
document but also provide significant form usability improvements and copious hooks on
which to hang CSS styles.
The fieldset and legend Elements
The
fieldset
element is used for grouping form elements. In the example screen shots earlier,
three
fieldset
elements are shown. You can detect them in the unstyled version by their
default styling, which is typically a thin dark border (note that this border is turned off by our
mass reset style sheet, and thus is not visible in those screen shots).
Within
fieldset
elements, the page author can optionally provide a
legend
element,
which serves as a title for the grouping of form elements the
fieldset
contains. In the screen
shots, you'll find
legends
containing the
fieldset
titles “Name,” “Address,” and “Payment
option.”