HTML and CSS Reference
In-Depth Information
By applying the background images in this way, you can achieve a rounded-corner box, as
shown in Figure 8-21.
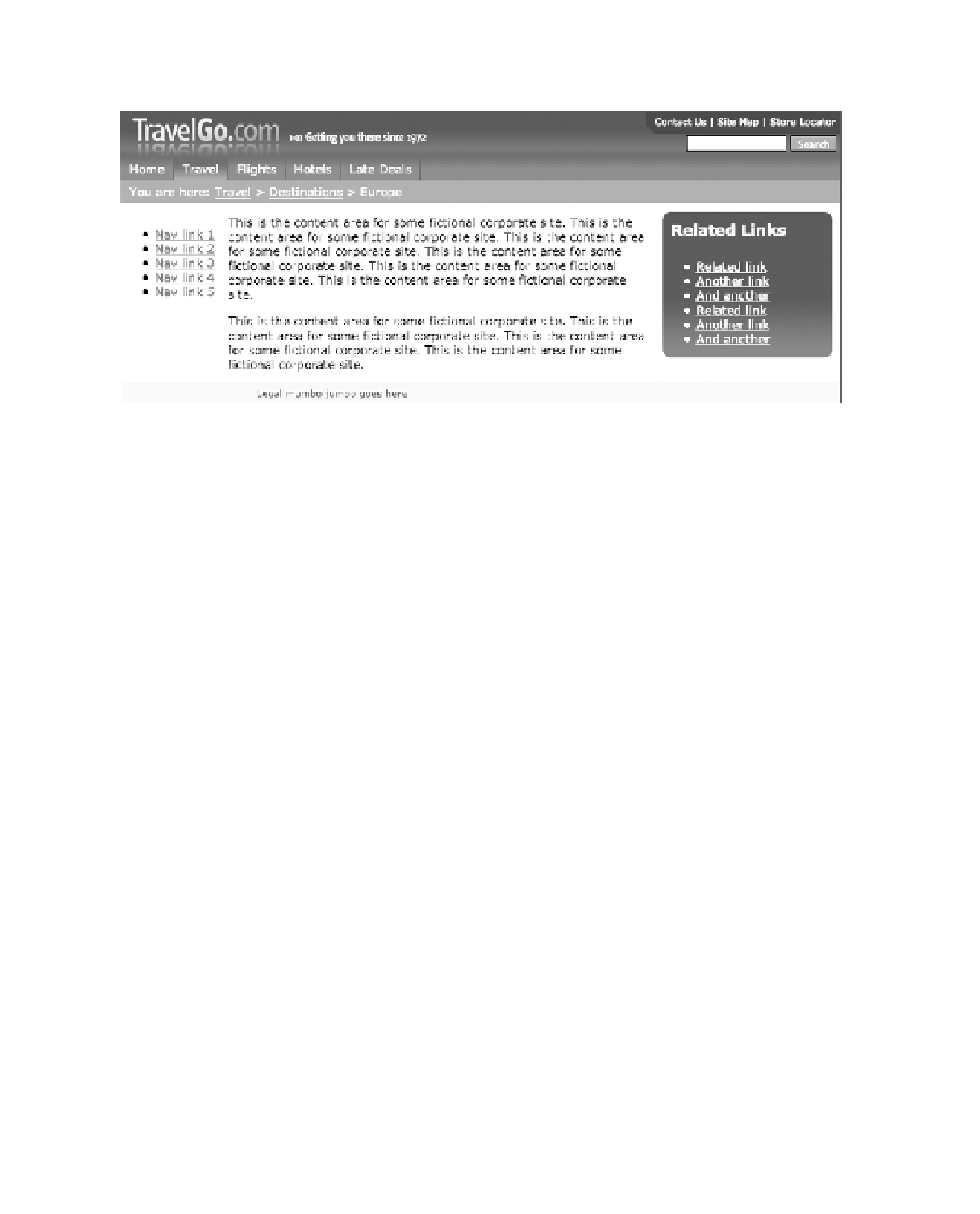
Figure 8-21.
The related links section with rounded corners
Creating a Rounded Box That Scales
Making a box with rounded corners is pretty straightforward—you only need two pieces that
move up and down. Creating a box that can be scaled up so that its width and heights change
and still retaining the rounded-corner effect takes a bit more work.
In the past, an effect like this would have been achieved using a table with three columns
and three rows and a separate image piece in each corner table cell. With CSS it is possible to
do this using just two images by carefully revealing different parts of those images underneath
clean, semantic XHTML. You can see this ingenious technique, devised by Ethan Marcotte
(
www.sidesh0w.com/
), on the BrowseHappy (
www.browsehappy.com/
) web site.
Making the Background Images
The trick to making a rounded box that scales is to create background images that are much
wider and taller than you believe they are going to need to be. As with techniques described
earlier in this chapter, we'll only show as much of those images as is needed (see Figure 8-22).