HTML and CSS Reference
In-Depth Information
In case you are thinking, “We redesign once every few years and do a complete rebuild
from the ground up each time, so this is not relevant to me,” then consider this: suppose you
are in the process of building your site and, late in the development stage, the boss comes
back from a conference and throws you a curveball that requires a drastic visual rethink.
CSS-based layouts would enable you as a developer to react very quickly rather than having to
break the underlying structure and start from scratch.
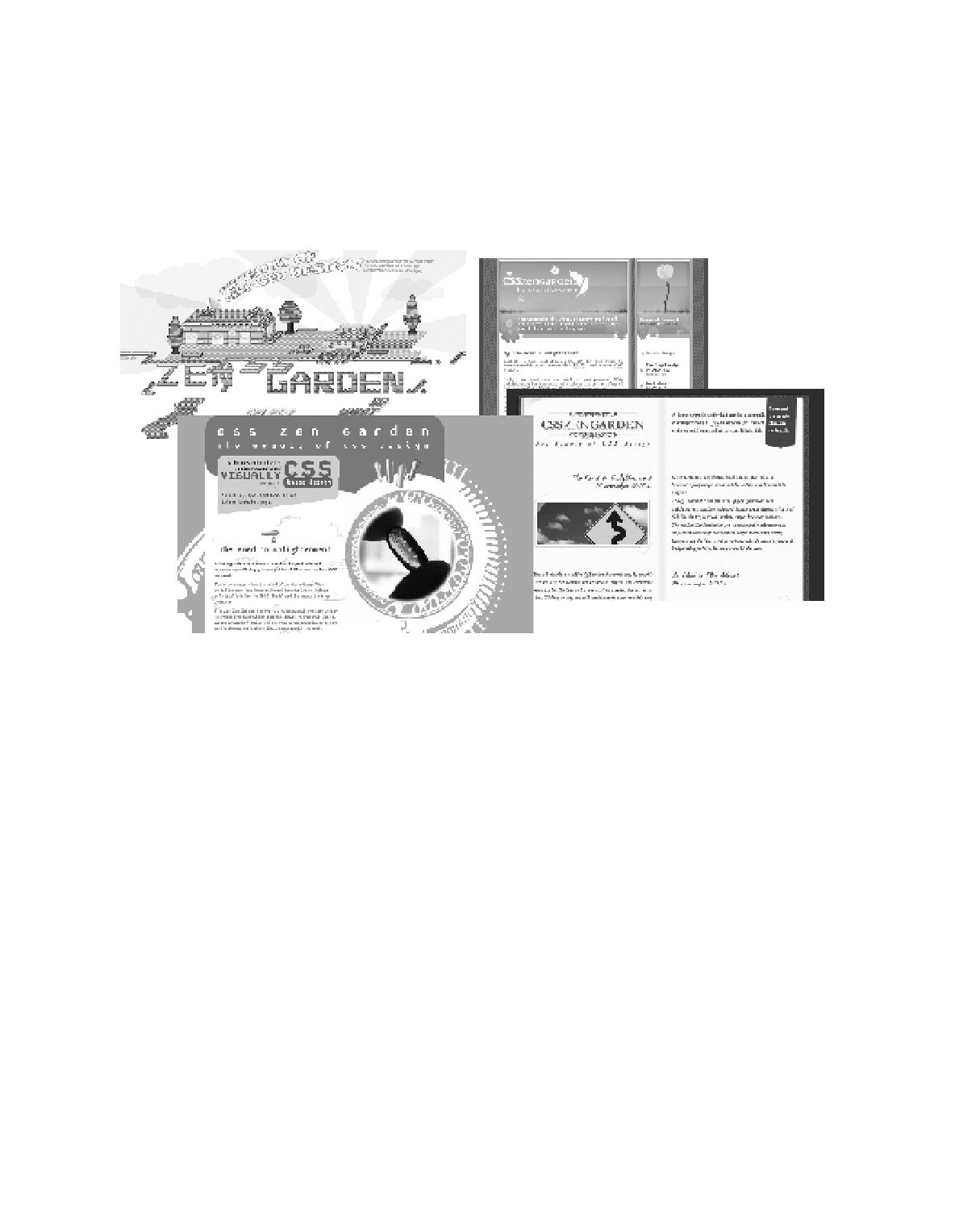
The CSS Zen Garden demonstrates the technique so well that it's worth mentioning that
the images shown in Figure 7-32 are of an
identical
document—all that's changed is the CSS.
Figure 7-32.
An inspiration to us all: the many faces of the CSS Zen Garden
Practical Layout Examples
You may be forgiven for thinking that the CSS Zen Garden examples are not necessarily
indicative of the types of pages that you work with—a little
too
pretty, perhaps? Your needs
may be far more modest. Perhaps all you need is a framework of a web page to begin with that
you can configure in as many different ways as you think you're likely to need. You want some
(X)HTML that has been crafted with that level of flexibility in mind. Figure 7-33 shows a great
example of such a page: the Layout Gala (which you can learn about at
http://blog.html.it/
layoutgala/
).