HTML and CSS Reference
In-Depth Information
<div id="navigation">
<ul>
<li><a href="day1.html">Day 1 (arrival)</a></li>
<li><a href="day2.html">Day 2 (kutna Hora)</a></li>
<li><a href="day3.html">Day 3 (Prague Castle)</a></li>
<li><a href="day4.html">Day 4 (up the towers, Karlstejn Castle)</a></li>
<li><a href="day5.html">Day 5 (Metro tour)</a></li>
</ul>
</div>
<div id="footer"></div>
</div>
</body>
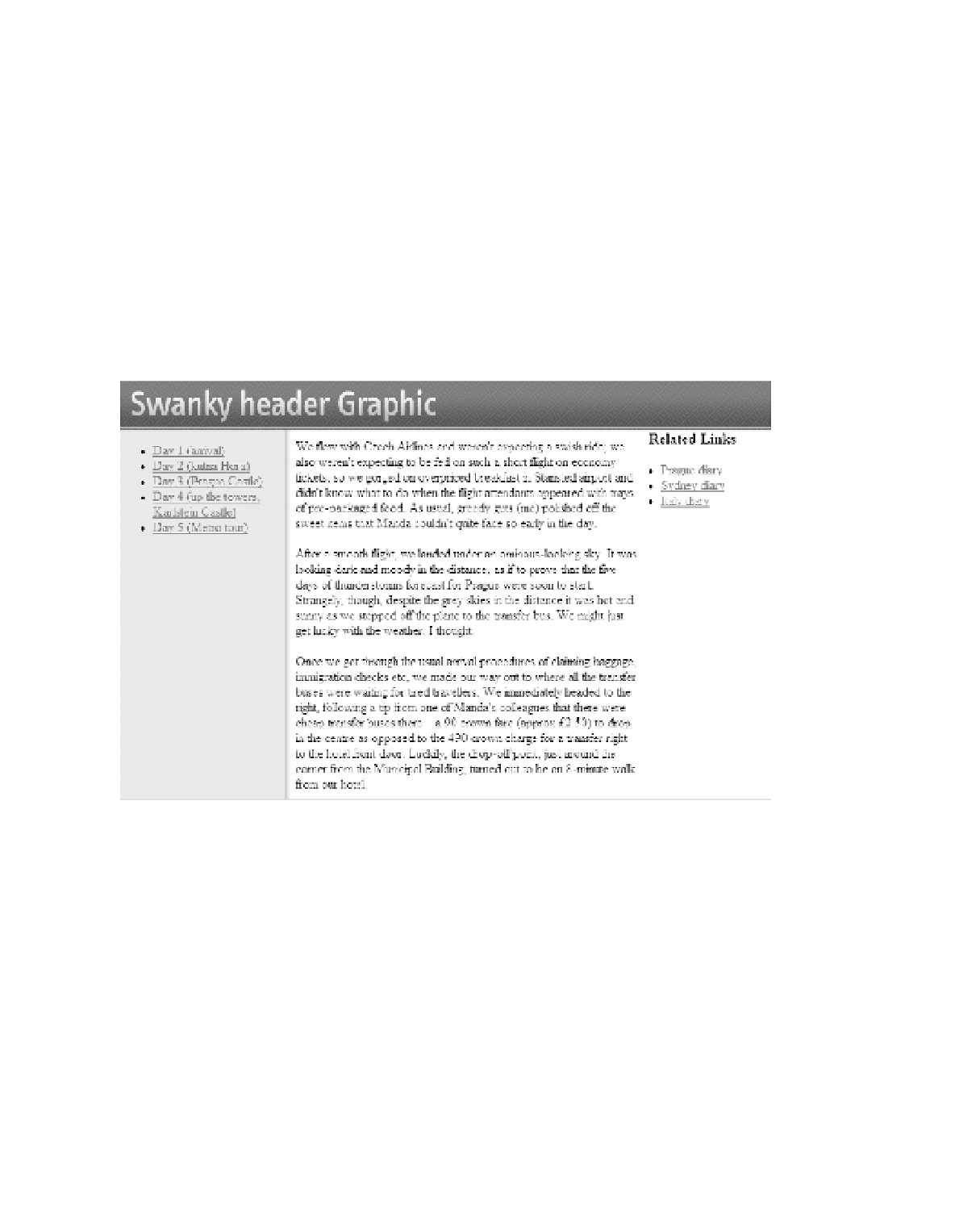
You can see the result in Figure 7-14.
Figure 7-14.
We added the third column to the right of our page.
Changing Layouts at the Flick of a Switch
People often mention the need for multiple-page templates when dealing with content man-
agement systems (CMSs). The pages typically have common themes but can differ significantly
in layout, such as the following:
•
Pages with navigation on the left
•
A page with no left navigation at all
•
A three-column layout
•
A page with only a header and one large image taking up the entire content area
(a splash page)